
Les solutions SaaS rivalisent d’ingéniosité afin d’attirer de nouveaux abonnés. Et au coeur de leur stratégie d’acquisition, on retrouve systématiquement des landing pages efficaces ! Présentations simples, preuves sociales fortes, offres d’essai gratuites… Retrouvez ci-dessous l’analyse de 3 landing pages de solutions SaaS connues : Pipedrive, Wrike et Dropbox.
Landing page de Pipedrive
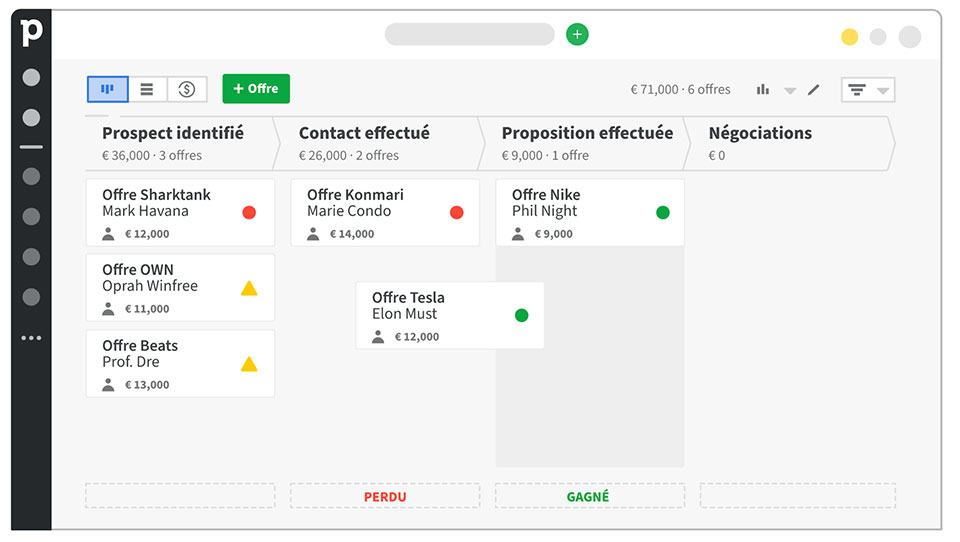
Pipedrive est une application de gestion de la relation client. Très simple d’utilisation, Pipedrive aide les commerciaux à se concentrer sur les ventes et les taches à forte valeur ajoutée pour l’entreprise.
Proposition de valeur

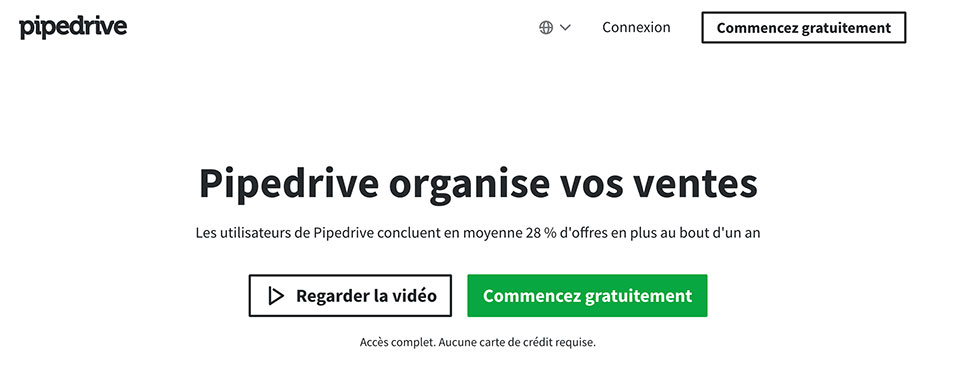
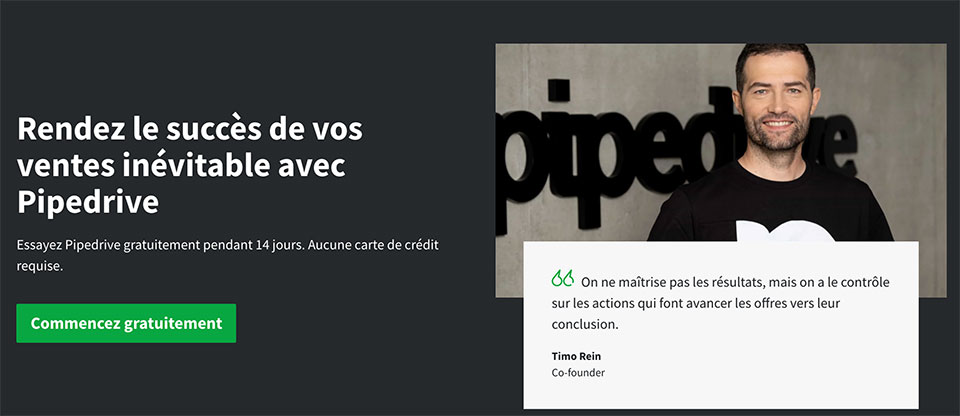
La proposition de valeur « Pipedrive organise vos ventes » est exprimée simplement. On comprend clairement que cet outil va permettre aux commerciaux de mieux s’organiser pour vendre plus.
Focus
Cette landing page met bien en avant un CTA prioritaire : générer des ouvertures de test de 14 jours. Notez que ce CTA principal est situé au-dessus de la ligne de flottaison de la landing page quel que soit l’appareil utilisé par l’internaute : ordinateur fixe, ordinateur portable, tablette ou mobile. Son libellé « Commencez gratuitement » incite l’internaute à générer une conversion et le contraste fort du vert du bouton avec le fond blanc de la page est positif. A noter que le Call to Action secondaire « Regarder la vidéo », situé pourtant juste avant le CTA principal, est bien plus discret du fait de son fond blanc.
Pipedrive capte immédiatement l’attention du visiteur sur cette landing page. C’est très bien ! La proposition de valeur et le Call to Action au-dessus de la ligne de flottaison focalisent l’intérêt du visiteur pour l’inciter rapidement à démarrer ses 14 jours d’essai.
Toute distraction pouvant distraire l’internaute a été supprimée : pas de menu de navigation, un design sobre, peu d’images, un fond dépouillé. La recette du succès 🙂
UX
Les informations importantes sont au dessus de la ligne de flottaison (CTA et Proposition de valeur).
Le design de la landing page de Pipedrive est aéré et minimaliste. Cela en facilite la lecture et la bonne compréhension. En intégrant le bon compromis de vide, Pipedrive apporte de la respiration à sa landing page. Cela donne en même temps un effet de design épuré.
Chaque illustration sur cette page apporte de l’information et vient enrichir le contenu.

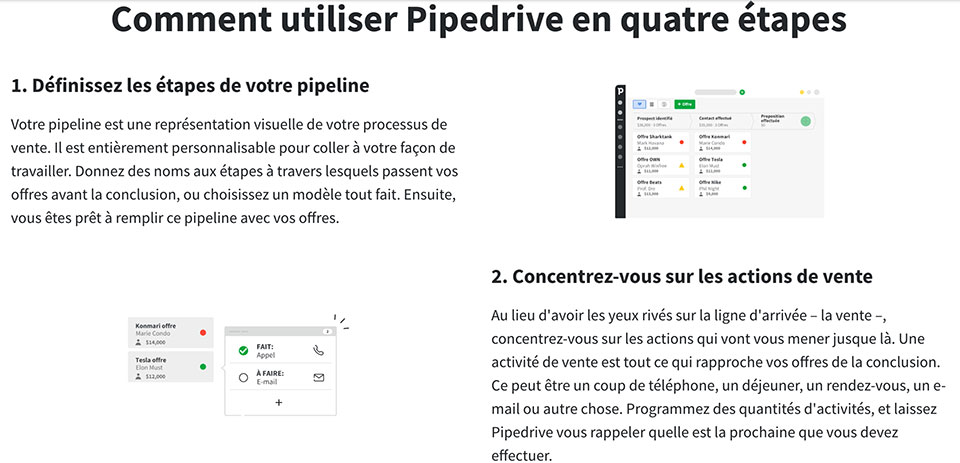
L’information est bien structurée.

Les fonctionnalités sont présentées clairement avec des icônes attirant le regard du lecteur.

Afin d’humaniser la relation avec le prospect, un témoignage du cofondateur de Pipedrive, Timo Rein, accompagné d’une photo vient conclure la landing page.

CTA
Les boutons sont visibles grâce à leur couleur verte. Le Call to Action est court en 2 mots : « Commencez gratuitement ». Cela améliore son efficacité et son impact.
Dans cette page de Pipedrive, le call-to-action « Commencez » implique directement le visiteur et l’incite au clic. L’utilisation d’un verbe d’action percutant est une bonne chose et l’usage de la première personne du pluriel implique l’internaute.
L’essai gratuit pendant 14 jours ajoute un sentiment d’urgence.
Preuve sociale
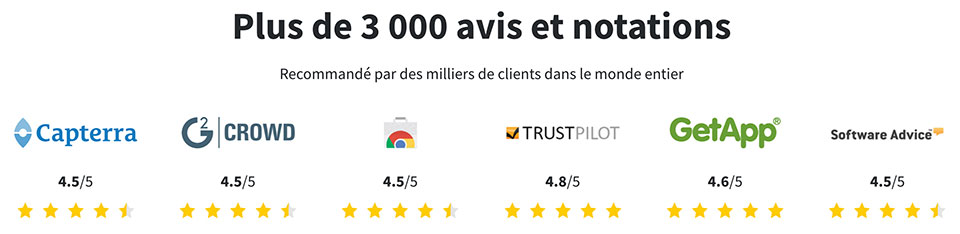
De plus, la statistique « Plus de 3 000 avis et notations » est une très bonne preuve sociale. Les logos des clients donnent de la légitimité à la solution de Pipedrive.

La phrase située juste en dessous de la proposition de valeur « Les utilisateurs de Pipedrive concluent en moyenne 28 % d’offres en plus au bout d’un an » laisse comprendre à l’internaute qu’il va non seulement améliorer son organisation avec Pipedrive mais aussi générer plus de ventes… Un discours qui ne peut que séduire la cible de Pipedrive !
Landing page de Wrike
Wrike est un outil SaaS pour la gestion de projet et la collaboration de travail en entreprise.
Proposition de valeur
La proposition de valeur sur la landing page est assez discrète ici : « C’est le logiciel de gestion du travail le plus personnalisable du marché ».

On peut regretter que celle-ci soit moins visible que la question « Pourquoi Wrike est-il plébiscité par plus de 20 000 des plus grandes sociétés au monde ? » mais on comprend vite que Wrike utilise cette méthode pour générer de la curiosité auprès de l’internaute et le pousser à poursuivre la lecture de la page…
Focus
Cette page d’atterrissage se concentre sur un Call to Action principal : générer des essais gratuits.
Wrike capte immédiatement l’attention du visiteur sur cette landing page avec la question écrite en gros citée précédemment. Le Call to action très visible sur la landing page sans scroller focalise l’intérêt de l’internaute.
Comme la majorité des landing pages réussies, les éléments de navigation comme le menu ou une sidebar ont été retirés.
UX
Le design est minimaliste. Cela améliore la facilité de compréhension des contenus. En laissant la bonne quantité d’espaces blancs, Wrike apporte de la respiration au lecteur. Cela donne en même temps une sensation d’élégance.
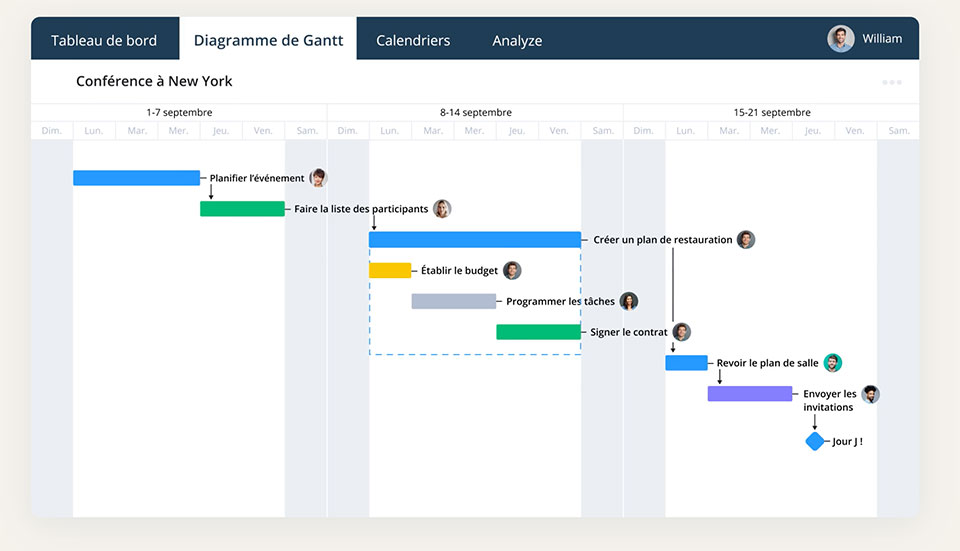
Les visuels utilisés dans la page sont homogènes. Les images sont intégrées agréablement de façon appropriée. Wrike a fait preuve d’exigence dans le choix des illustrations.

Elles mettent en valeur l’offre proposée tout en conservant un design simple et épuré. L’animation située juste en dessous de la ligne de flottaison apporte du dynamisme à la présentation.

Lisibilité et simplicité de la page sont la méthode gagnante de cette page d’atterrissage pour conserver l’attention. Les textes sont clairs et synthétiques.
Wrike expose aussi un tableau comparatif de son produit avec ses principaux concurrents comme Asana.

CTA
Notez que ce CTA principal est situé au-dessus de la ligne de flottaison de la page de destination. On le retrouve aussi en bas de page.
Les boutons sont bien visibles grâce à l’emploi du vert vif.
Formulaire
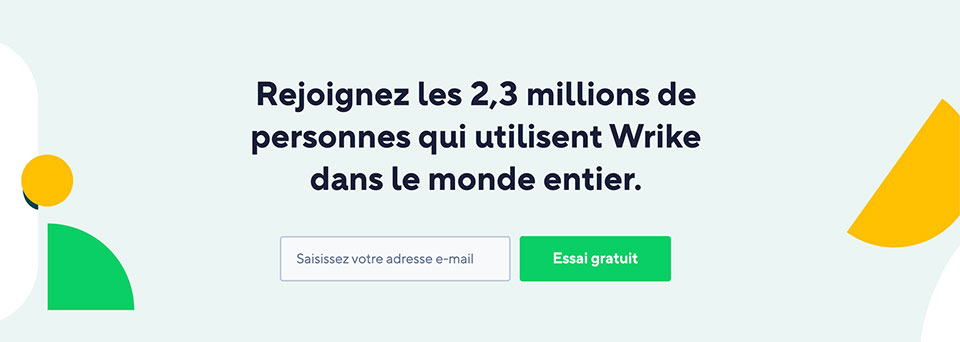
Le formulaire, placé au dessus la ligne de flottaison et en bas de page, est simple. Wrike demande l’essentiel (l’email dans notre cas) pour démarrer l’essai.
Preuve sociale

Les données chiffrées comme « Plus de 20 000 clients dans le monde nous font confiance » ou « Rejoignez les 2,3 millions de personnes qui utilisent Wrike dans le monde entier. » sont des bonnes preuves sociales et place immédiatement Wrike comme l’un des leaders mondiaux du travail collaboratif.

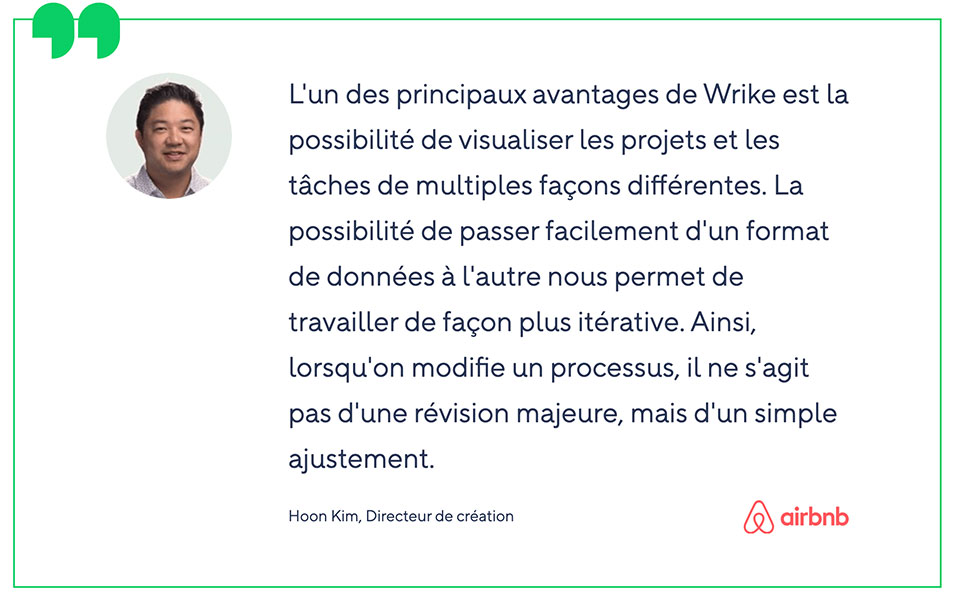
Les logos de clients célèbres et mondialement connus comme Google, Airbnb, Siemens ou Dell valorisent la solution de Wrike.

On a quasiment l’impression d’être passé à côté d’un phénomène de société si l’on n’a pas testé Wrike 🙂
Landing page de Dropbox
On connaît tous Dropbox mais un peu moins Dropbox Business… L’offre Business de Dropbox permet de partager des fichiers, de les synchroniser et de collaborez en toute sécurité. Elle est destinée aux entreprises.
Proposition de valeur

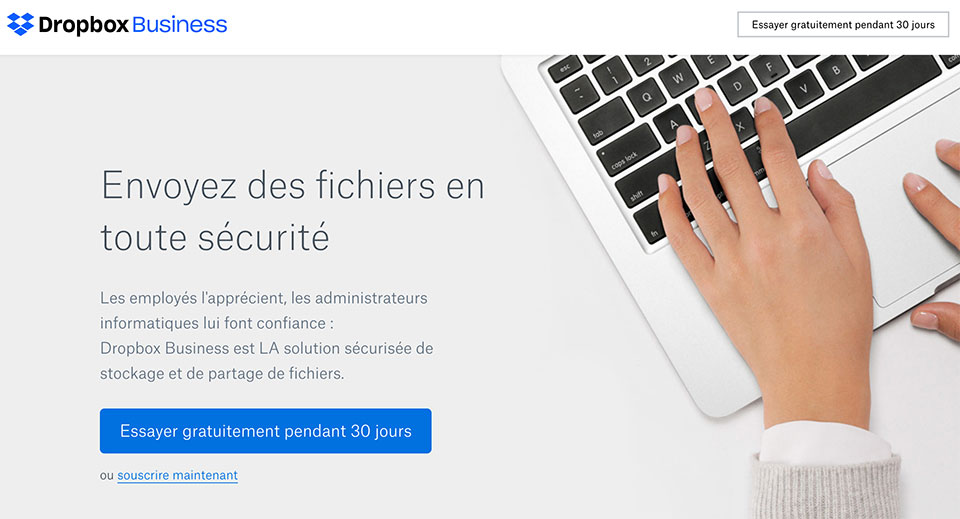
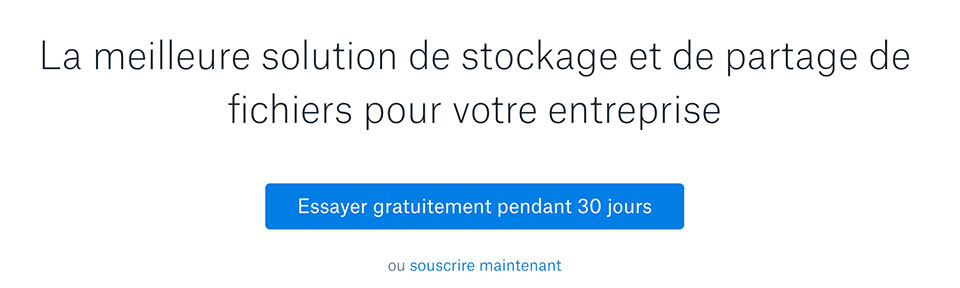
La proposition de valeur « Envoyez des fichiers en toute sécurité » est exprimée en quelques mots simples. On comprend tout de suite que la notion de sécurité est la force de cette solution.
Focus
Ici, la landing page met bien en avant un Call to Action prioritaire : l’essais gratuit pendant 30 jours. Le CTA principal est situé au-dessus de la ligne de flottaison comme pour les deux autres landing pages précédentes.
Avec un gros bouton bleu, Dropbox force les contrastes (couleur, taille de caractères…) sur son CTA principal. Le CTA secondaire « souscrire maintenant » est bien moins mis en avant en s’apparentant à un simple lien hypertexte.
Dans ce cas, la page d’atterrissage de Dropbox a un seul but : générer des essais gratuits pendant 30 jours. Elle incite l’internaute à réaliser cette action ciblée. Toute distraction est retirée : pas de menu, pas de sidebar, une présentation dépouillée.
UX
La landing page est aérée. C’est bien dans un but de simplification.
Les informations importantes sont au dessus de la ligne de flottaison. C’est une bonne chose.
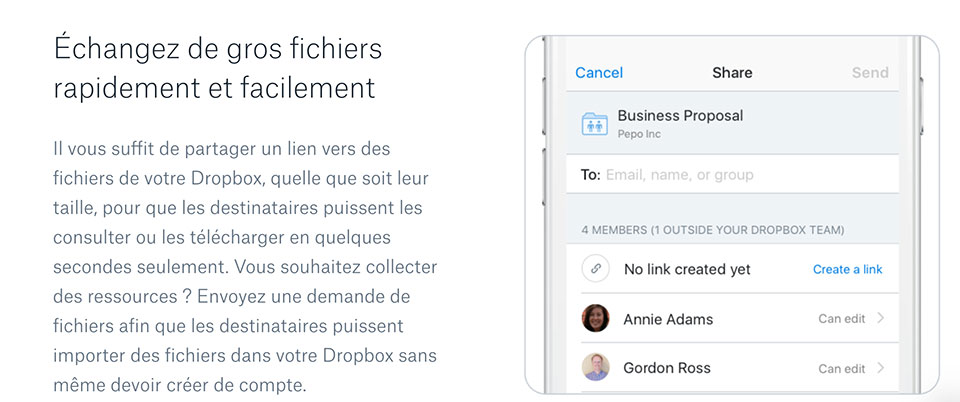
Dans cette page, la lecture se fait en « Z ». Les lecteurs dessinent un « Z » en parcourant l’écran de gauche à droite. Cela rend la mise en page plus dynamique et incite les utilisateurs à lire l’écran rapidement d’un côté à l’autre.

Les informations sont disposées efficacement dans cette page. Le menu a été supprimé. Cela permet d’éviter que l’internaute quitte la landing page trop rapidement. Présentation simple et bonne lisibilité sont les recettes de cette page pour conserver l’attention. Les textes sont clairs et synthétiques, pas trop nombreux.
CTA
Dans cette page de Dropbox, le call-to-action « Essayer gratuitement pendant 30 jours » implique directement le visiteur et l’incite à cliquer. L’usage de l’infinitif à un fort pouvoir de persuasion.

Les 30 jours d’essai renforce le sentiment d’urgence.
A noter toutefois que le CTA « Essayer gratuitement pendant 30 jours » nous semble un petit peu trop long… On aurait préféré « Essayer 30 jours gratuits ».
Preuve sociale

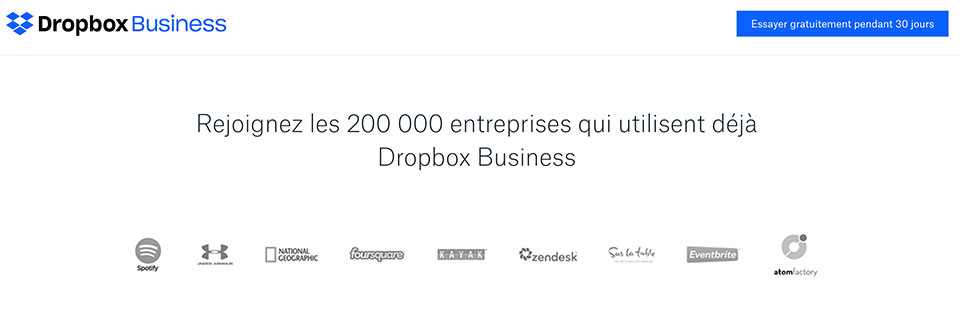
La statistique « Rejoignez les 200 000 entreprises qui utilisent déjà Dropbox Business » est une très bonne preuve sociale. Les différents logos des clients apportent de la crédibilité à la solution proposée par Dropbox. On peut cependant regretter qu’ils soient un peu trop petits et d’une qualité d’affichage assez médiocre…
Conclusion
Les 3 landing pages analysées sont globalement très réussies ! Des designs dépouillés et efficaces, des call to action bien visibles, un focus irréprochable et des preuves sociales très fortes. En bref : des exemples à suivre pour réaliser votre landing page ! Et pourquoi pas avec GetLandy ?
Vous souhaitez créer des landing pages de ce type ? Découvrez immédiatement notre plateforme de création de landing pages GetLandy en demandant une démo : >> démonstration GetLandy <<
