
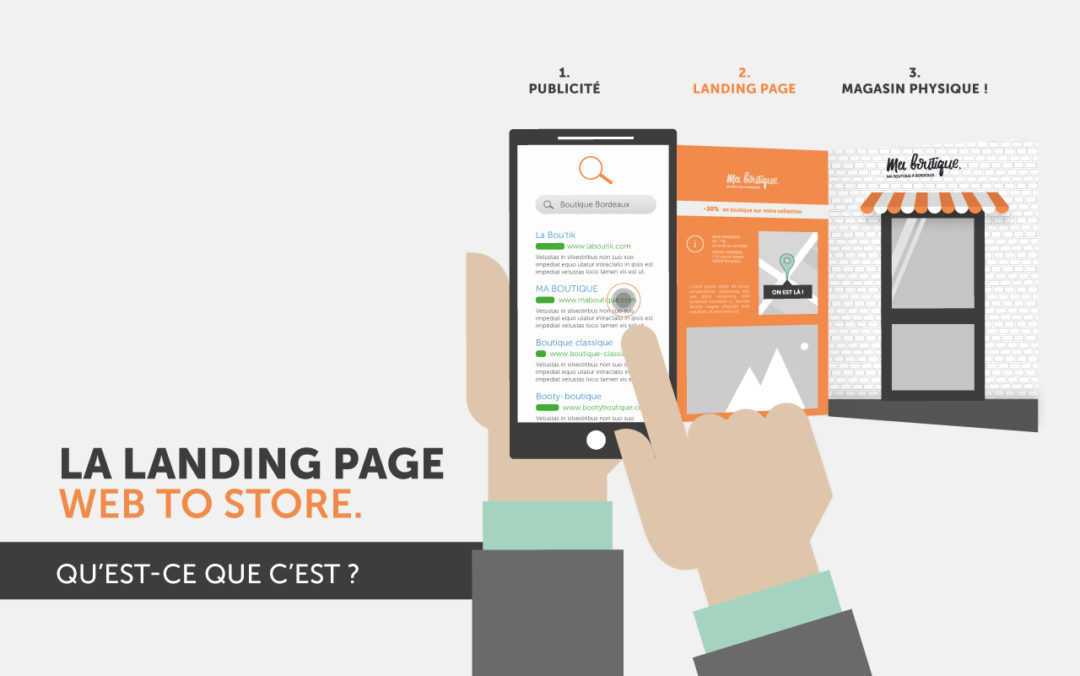
De plus en plus de personnes naviguent régulièrement entre les différents canaux pour effectuer un achat. L’internaute effectue des recherches sur Internet et poursuit son achat en magasin physique. C’est le phénomère Web to Store.
Pour une entreprise engagée sur les deux canaux en ligne et physique, le risque est de traiter séparément ces deux canaux. Or, le comportement des internautes qui passent de l’un à l’autre oblige à penser les deux en même temps. Par exemple, les campagnes de publicité en ligne de type Google Adwords, bannières, ou emailing peuvent servir à générer des visites physiques en magasin. Les landing pages jouent alors un rôle primordial dans la réussite de ces actions.
En effet, la création d’une landing page pour chaque point de vente permet de présenter l’information nécessaire à l’internaute pour qu’il prenne la décision de venir en magasin : c’est la landing page Web to Store.
La landing page Web to Store répond à un double objectif :
Faciliter la venue dans vos magasins
 Une difficulté à savoir où se situe le magasin, à trouver le bon itinéraire, une incertitude quant aux horaires d’ouverture, un numéro de téléphone impossible à trouver et l’internaute risque de reporter sa venue voire d’abandonner son projet. Fournir toutes les informations pratiques et utiles est loin d’être superflu. Vous rendez service à l’internaute, vous lui rendez plus facile sa venue dans votre magasin et cela participe à une bonne expérience d’achat.
Une difficulté à savoir où se situe le magasin, à trouver le bon itinéraire, une incertitude quant aux horaires d’ouverture, un numéro de téléphone impossible à trouver et l’internaute risque de reporter sa venue voire d’abandonner son projet. Fournir toutes les informations pratiques et utiles est loin d’être superflu. Vous rendez service à l’internaute, vous lui rendez plus facile sa venue dans votre magasin et cela participe à une bonne expérience d’achat.
Voici quelques suggestions d’éléments à intégrer dans chaque exemplaire de landing page :
- Adresse géographique,
- Carte de localisation du point de vente comme Google Maps, l’internaute pourra ainsi obtenir le meilleur itinéraire pour s’y rendre depuis chez lui,
- Station métro, arrêt bus ou tramway à proximité,
- Numéro de téléphone,
- Horaires d’ouverture,
- Ouverture ou fermeture exceptionnelle, notamment les jours fériés, les ouvertures le dimanche.
Inciter à venir dans vos magasins
L’autre objectif d’une landing page est de faire venir des internautes dans votre magasin pour le faire découvrir ou pour faire revenir. L’internaute doit percevoir un gain à se rendre dans votre magasin plutôt que dans celui d’un de vos concurrents ou que de ne rien faire. Ce gain est la découverte d’un magasin avec des qualités recherchées, la découverte d’un point de vente qui se distingue des autres. C’est la peur de passer à côté d’une offre plus intéressante que les autres, de passer à côté du produit qui répond le mieux à ses besoins.
Voici des exemples d’informations à insérer dans votre landing page pour convaincre :
- Actions promotionnelles du réseau,
- Opérations commerciales du magasin : offre sur une durée donnée, invitation, journées VIP, déstockage, avant travaux,
- Coupons de réduction à utiliser uniquement en magasin,
- Animations particulières à l’intérieur du magasin.
Les internautes qui ne sont jamais venus ont besoin d’être rassurés sur le sérieux du magasin et éviter de faire erreur et de perdre son temps à se déplacer vers un magasin qui ne correspond pas à ses attentes.
 Voici des exemples d’informations à insérer dans votre landing page pour rassurer :
Voici des exemples d’informations à insérer dans votre landing page pour rassurer :
- photos du magasin,
- témoignages clients propres au magasin,
- récompenses reçues par le point de vente.
Ces landing pages sont en destination des campagnes de différents types :
- Campagnes Google Adwords : sur des mots-clés génériques avec un ciblage géographique ou bien sur des mots-clés localisés avec ciblage géographique national,
- Campagne de bannières sur Facebook ciblées sur une population habitant la région,
- Campagne d’emailing segmentées en fonction de la ville d’origine.
Cependant, créer un exemplaire de landing page unique pour chaque point de vente est fastidieux. Cela peut vite s’avérer insurmontable. Heureusement, GetLandy vous aide à les créer à partir d’un modèle de landing page. Vous importez votre répertoire de magasins dans l’outil et la plateforme génère instantanément autant de landing pages que vous avez de magasins.

