
L’importance des formulaires dans la performance des landing pages est sous-estimée. Certes, si une personne est réellement intéressée par votre offre, elle est prête à remplir le formulaire quelles que soient les difficultés rencontrées.
En revanche, pour le plus grand nombre des cas, lorsque les internautes hésitent, se posent des questions sur l’intérêt de l’offre, sur la nécessité de remplir ou non le formulaire, l’apparence du formulaire joue un rôle déterminant.
Rendre attrayants vos formulaires aura un impact positif sur votre nombre de conversions malgré les nombreux champs requis dans ceux-ci.
Chez GetLandy, nous pensons que le formulaire ne doit plus se limiter à une succession de champs, les uns en dessous des autres, sans mise en forme particulière. Les landing pages ne peuvent plus se limiter à afficher des formulaires neutres et sans âme. Nous croyons qu’un formulaire peut bloquer l’obtention d’un lead parce que son apparence discrédite le reste de la landing page.
Or, il existe une solution pour rendre les formulaires plus attrayants et plus faciles à remplir : le formulaire multi-étapes.
Cet article présente les raisons du succès des formulaires multi-étapes, 4 bonnes pratiques à respecter et 3 façons de les réussir.
Les atouts du formulaire en plusieurs étapes

Dans de nombreux cas, les formulaires demandent beaucoup d’informations aux internautes. Les internautes comprennent que pour obtenir par exemple un devis de qualité, il faut transmettre des informations sur soi personnelles et sur son projet. Plus ils donneront des infos, plus le devis obtenu sera proche de leur besoin. Cependant, il n’est jamais agréable de remplir un formulaire.
Le fait d’organiser les champs en plusieurs étapes contribuent à aider l’internaute à faire l’effort. Si le formulaire est découpé en plusieurs étapes, il paraît moins long qu’un formulaire en une seule étape où tous les champs sont affichés sur la page. Si, à la première étape, seuls 2 ou 3 champs sont affichés, la charge cognitive nécessaire est moins importante et donne l’impression d’un moindre effort du fait de la moindre plus faible densité des informations à renseigner.
De plus, lorsque l’internaute passe la première étape, il est engagé dans l’action. Selon le principe de constance de Cialdini, lorsque l’on s’engage à quelque chose, il y a de grandes chances pour que l’on respecte cet engagement.
Vu l’effort accompli pour remplir les premières étapes, nous sommes plus à même de continuer à remplir le formulaire pour aller au bout de ce que nous avons commencé. Si nous nous arrêtons en milieu de formulaire, le temps passé à remplir les premiers champs est perdu. Ainsi, une information sensible demandée en milieu ou fin de parcours aura plus de chances d’être fournie que si elle est immédiatement requise.
Sur mobile, chaque étape de votre formulaire multi-étapes ne s’affiche sur que un seul écran. Comme le contenu du formulaire est découpé en plusieurs parties, cela permet de restreindre la zone du formulaire à un seul écran. L’internaute n’a plus besoin de faire descendre le contenu, chaque champ s’affiche l’un sur l’autre.
Le formulaire multi-étapes améliore grandement l’expérience utilisateur sur les terminaux mobiles. C’est même pour cette unique raison que certaines entreprises utilisent le formulaire multi-étapes.
Enfin, décomposer un formulaire en plusieurs parties suscite la curiosité des internautes, prêts à remplir les premières étapes pour découvrir tout ce qui est demandé pour obtenir ce qui est promis. L’envie de savoir ce qu’il y a après porte l’internaute à franchir les étapes jusqu’à la dernière où un ultime effort suffit à terminer l’action.

Certaines bonnes pratiques sont cependant à respecter.
4 bonnes pratiques à appliquer sur vos formulaires multi-étapes
L’important est de donner le contrôle à l’internaute sur ce qu’il est en train de faire. Le formulaire multi-étapes doit fournir toutes les informations nécessaires à l’internaute pour qu’il sache où il en est, ce qu’il a déjà accompli et ce qu’il lui reste à faire pour finir son action.
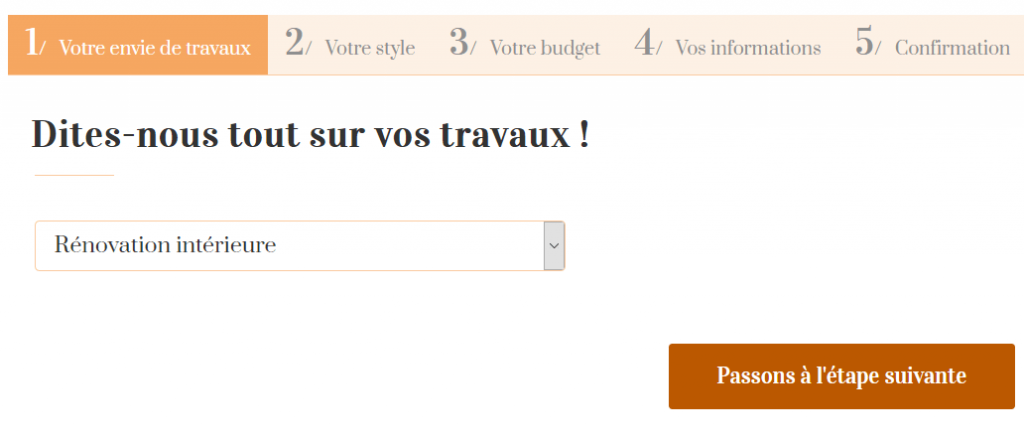
Indiquer clairement le nombre d’étapes dès le départ
Il évalue ainsi la difficulté à remplir le formulaire grâce au nombre d’étapes et ce qui est demandé dans la première étape. Il anticipe ce qui sera demandé ultérieurement avec ce qu’il a devant les yeux. C’est pourquoi, il est conseillé de ne pas trop demander à la première étape.
Afficher la progression de l’internaute
Il est judicieux de préciser les étapes et le niveau de remplissage du formulaire. Chaque étape passée devient alors synonyme d’une réalisation et l’utilisateur appréciera cette visibilité sur les étapes restantes. Lui fournir le nombre d’étapes restantes lui permet de décider ou non de poursuivre sa saisie tout en sachant ce qu’il reste à faire. Il faut éviter de créer la déception de l’impression qu’un formulaire ne se termine jamais. Il y a alors grand risque qu’il abandonne alors qu’il est peut-être tout proche de la fin.
Conserver les choix déjà réalisés
L’utilisateur doit pouvoir revenir aux étapes précédentes sans perdre les données qu’il a déjà saisies. C’est un principe d’ergonomie de pouvoir revenir sur ce qui a été réalisé pour pouvoir le modifier ou simplement vérifier ce qui a été fait.
S’interdire d’enregistrer les informations personnelles au fil des étapes dans le cadre du RGPD
Selon le RGPD, tout traitement de données personnelles nécessite que la personne concernée ait fourni son consentement à l’utilisation de celles-ci. Ainsi, tant que la personne n’a pas exprimé son consentement, il est interdit d’utiliser des données. C’est pourquoi, la demande de consentement doit être présentée à la dernière étape du formulaire. La personne sait sur quelles données elle est en train de donner son consentement. La récupération des données personnelles ne doit absolument pas se faire à chaque passage d’étapes mais seulement à la soumission de la totalité du formulaire.
Voyons maintenant comment mettre en forme vos formulaires multi-étapes pour bénéficier de tout leur potentiel.
3 manières de sublimer vos formulaires multi-étapes
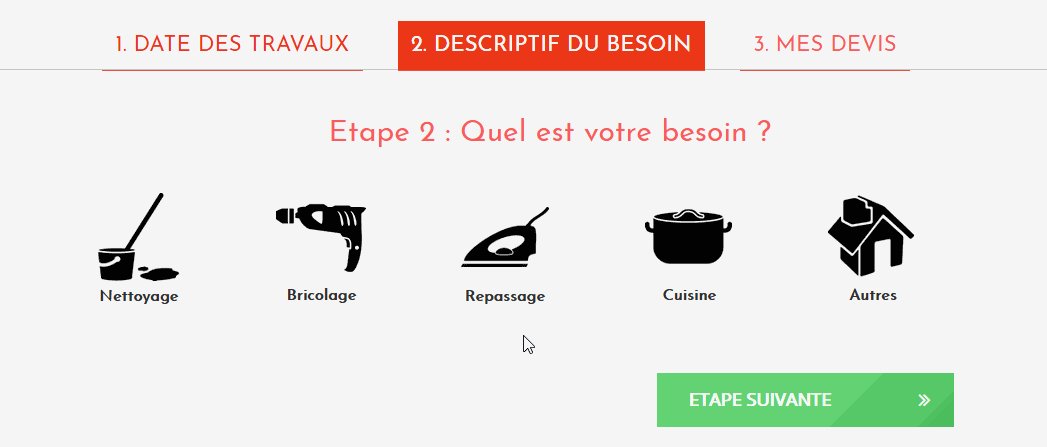
Illustrer vos listes de choix
Les formulaires classiques offrent quatre types de champ pour faire des choix : liste déroulante, bouton radio, case à cocher et l’auto suggest.
Ces quatre types de champs sont très souvent conçus uniquement avec du texte. Dans le cas de liste déroulante, les utilisateurs doivent cliquer dessus pour voir apparaître l’ensemble des choix possibles. Dans le cas des cases à cocher et boutons radio, ils doivent passer en revue l’ensemble des libellés pour découvrir l’étendue du choix. Cela donne lieu à des présentations de l’information ternes où l’effort est demandé à l’internaute pour comprendre le choix proposé.
Les champs de type sélection ont tout à gagner à échanger les modes classiques de présentations de liste de choix par des listes illustrées avec des icônes ou des images.

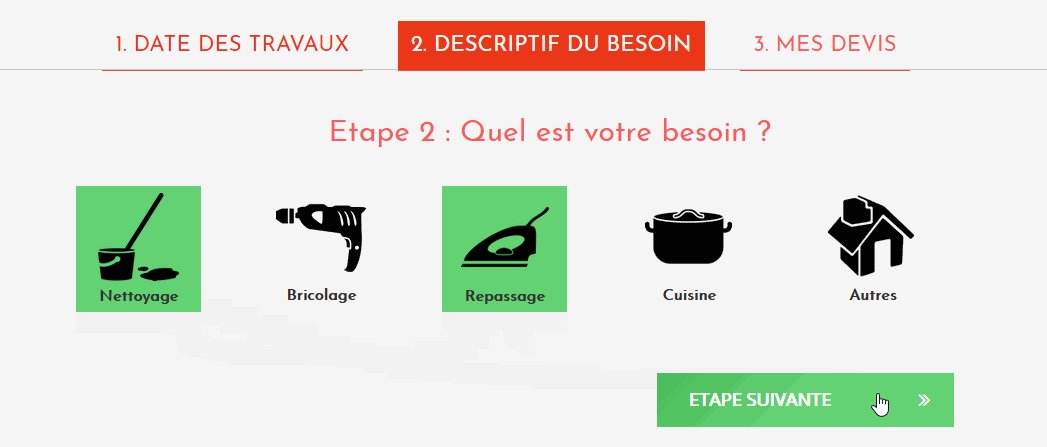
Liste de choix illustrée par des icônes
Les icônes et les images transmettent du sens plus rapidement que le texte. Le choix est ainsi rendu plus aisé et plus spontané. Le texte situé en complément de l’illustration est juste là pour confirmer le sens de l’image.
Cela évite les erreurs de sélection car l’illustration des différents choix à disposition permet de mieux faire comprendre ce qui est à sélectionner.

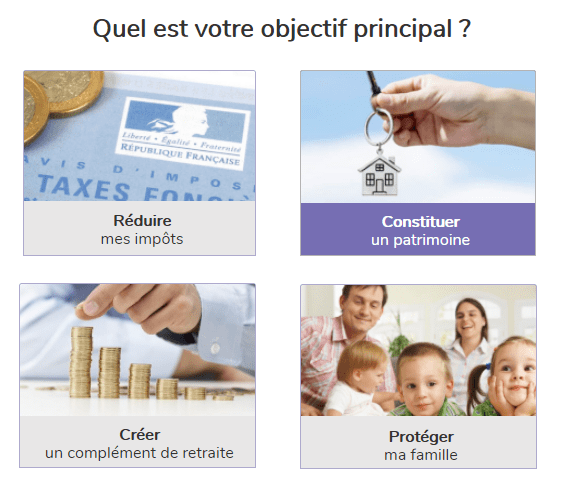
Liste de choix illustrée par des images
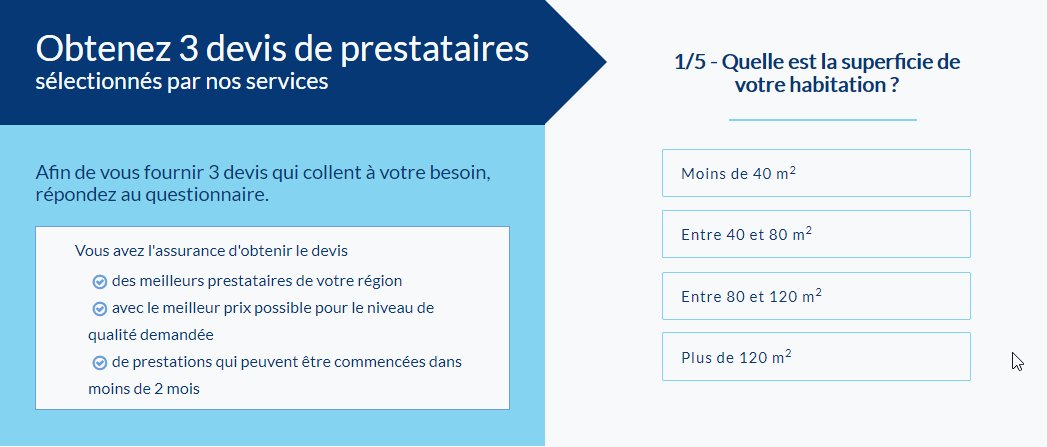
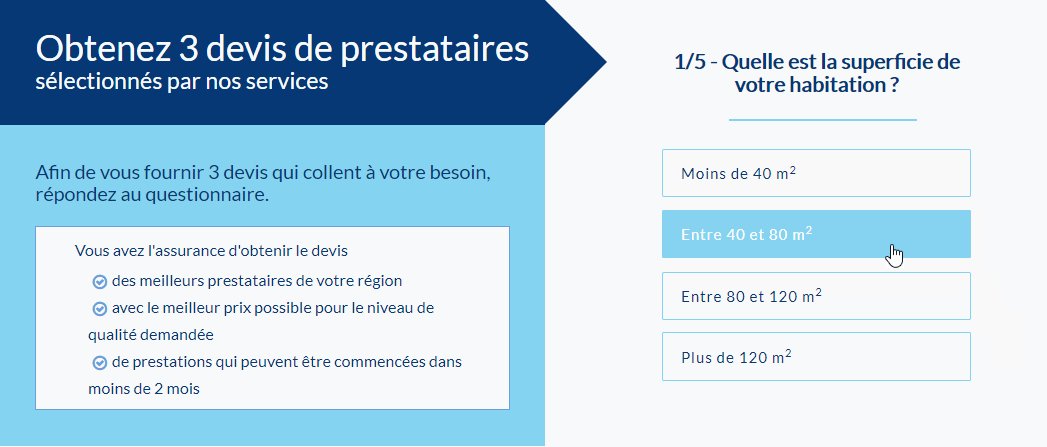
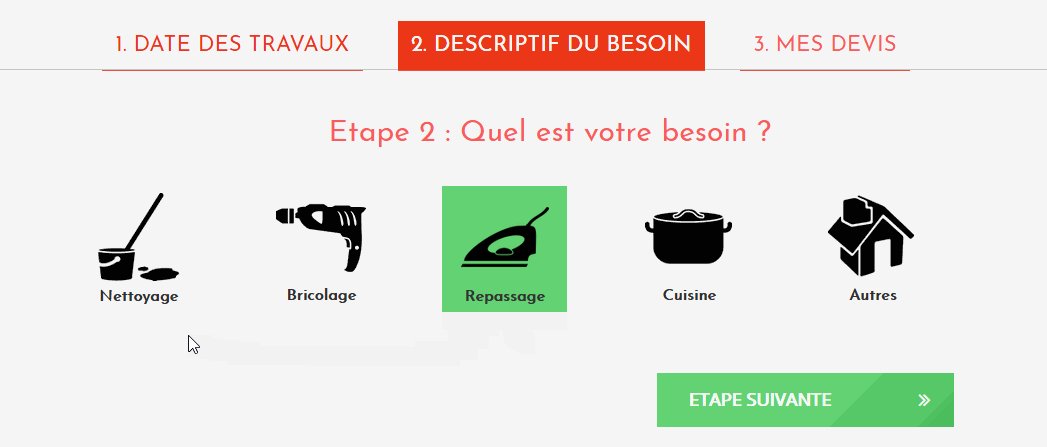
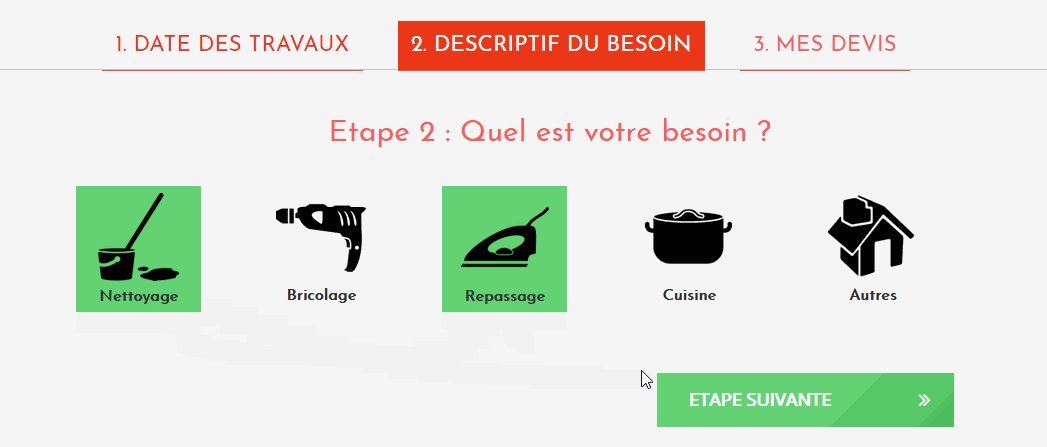
Présenter vos choix à la façon d’un quizz
Remplir le formulaire est pénible et il faut tout faire que cela le soit le moins. Or, tout le monde aime jouer à répondre à un quizz. Présenter son formulaire comme s’il s’agissait d’un quizz permet de rendre plus ludique le remplissage et de faire oublier l’effort et les contraintes futures.
L’objectif est de donner l’impression de facilité et de rendre le remplissage du formulaire simple et ludique.
En supprimant l’impression de complexité, c’est une manière d’éliminer les frictions et a pour conséquence de favoriser les comportements spontanés, de remplir le formulaire maintenant plutôt que le remettre à plus tard même si on s’interroge sur l’offre et l’entreprise.
Cela contribue aussi à réduire l’anxiété de laisser ses données personnelles à une entreprise qu’on ne connaît pas.

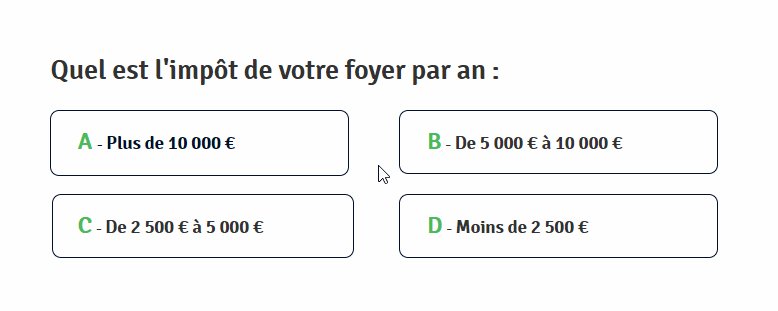
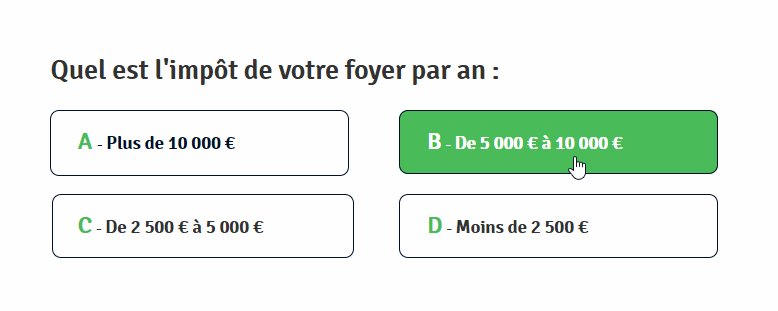
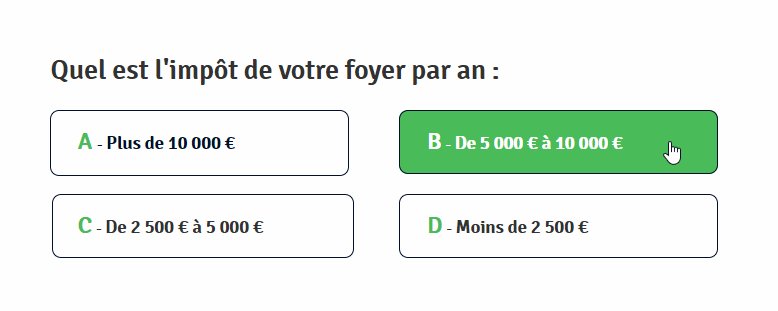
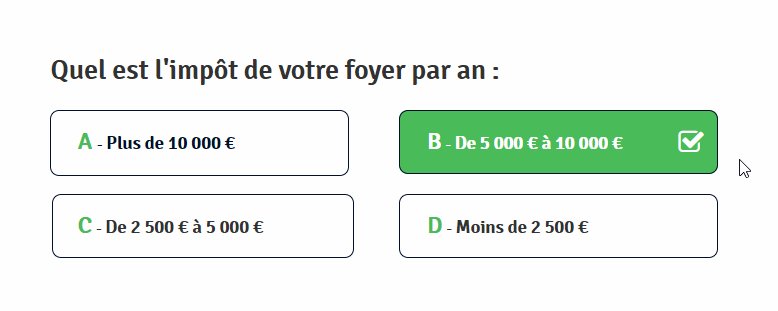
Lorsqu’il y a plusieurs options possibles et un seul choix, le fait d’utiliser des boutons rend beaucoup plus facile la sélection. Les boutons ont des atouts comparés à une liste déroulante. Toutes les options sont visibles d’un coup, sans avoir cliqué. Les libellés peuvent être écrits avec une taille plus grande et les options sont séparées par un plus grand espace. Cela facilite la lecture et la prise en compte de toutes les options. Le risque d’erreurs est finalement réduit.
Cela permet également une mise en forme agréable des différents choix avec un effet au survol et une couleur de fond différente une fois cliquée.
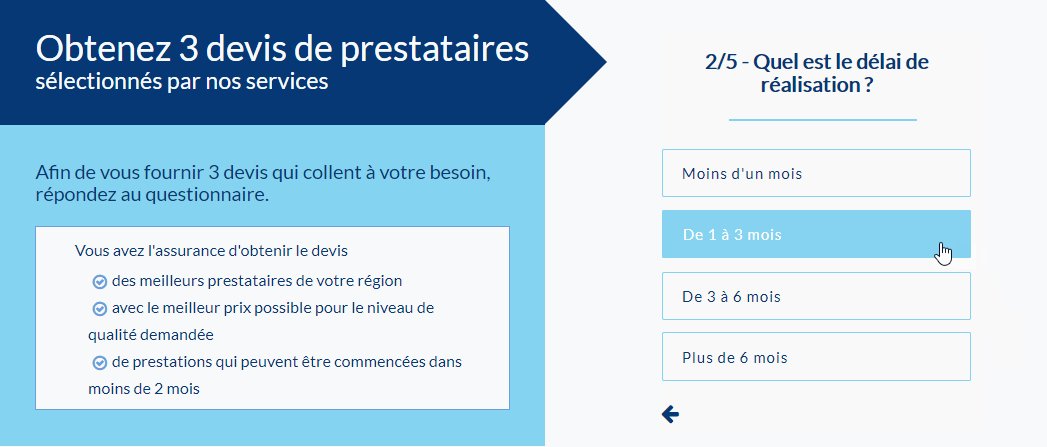
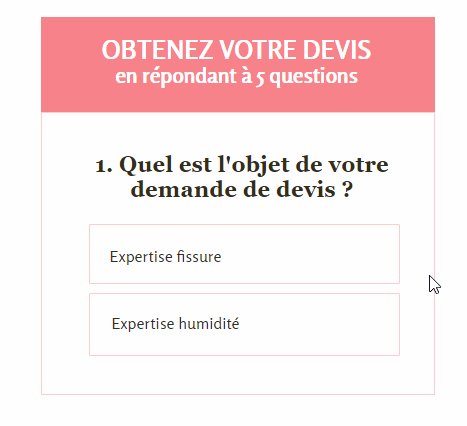
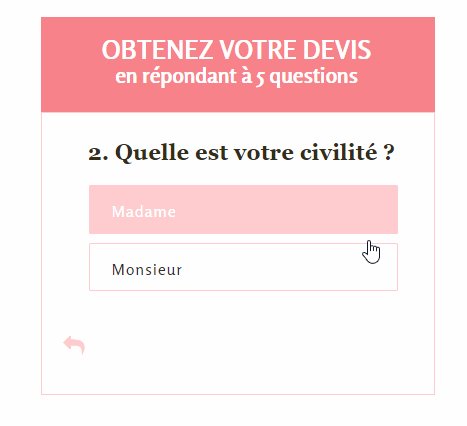
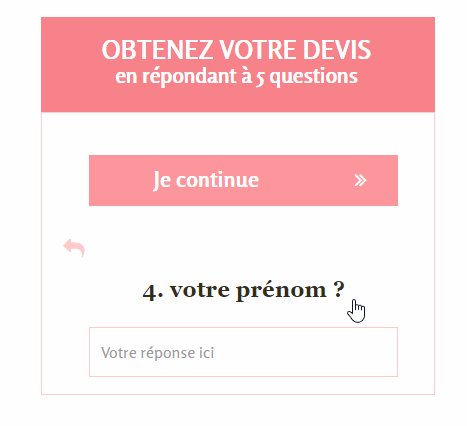
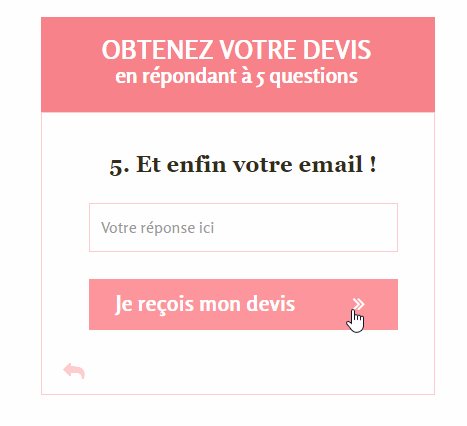
Demander les informations sous la forme d’une conversation
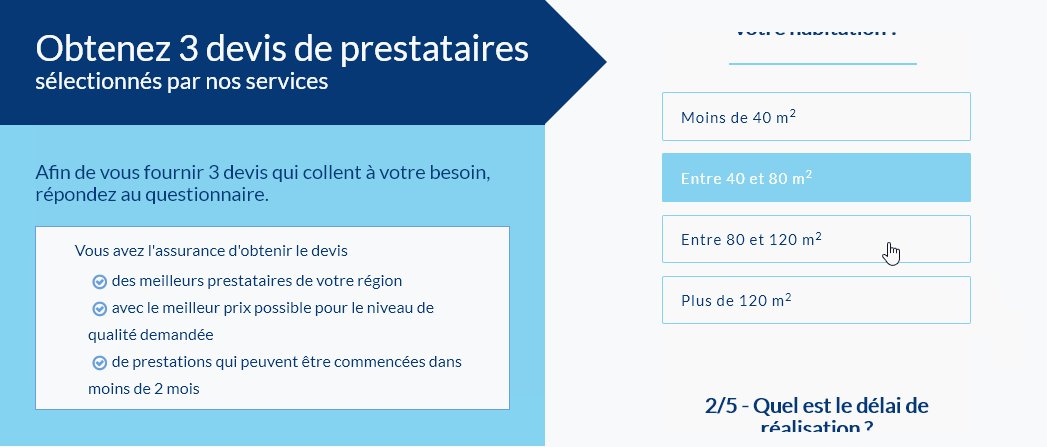
Chaque étape du formulaire affiche une seule question et l’internaute remplit le formulaire en répondant à une seule question à la fois.
Avec ce type de formulaire, l’internaute ne voit qu’une question à la fois et y répond pour passer à la prochaine question qu’il ne voit pas encore. C’est comme s’il s’agissait d’une conversation sous la forme de questions et de réponses. Les questions peuvent être rédigées avec une tonalité légère et enjouée pour ressembler autant que possible à une véritable conversation. De plus, dans le cas d’une liste à un seul choix, le clic de l’internaute sur son choix déclenche l’affichage de l’étape suivante. Cela apporte une touche humaine à votre formulaire et peut séduire des personnes au naturel spontané.
Mais attention, il ne faut pas que cela soit trop long, plus de 5 étapes peuvent décourager l’internaute.
 Nous sommes loin des formulaires classiques que nous voyons sur la très grande majorité des landing pages. Adopter un style différent permet aussi de se différencier par rapport aux landing pages de vos concurrents.
Nous sommes loin des formulaires classiques que nous voyons sur la très grande majorité des landing pages. Adopter un style différent permet aussi de se différencier par rapport aux landing pages de vos concurrents.
Autre effet positif, cela permet à l’utilisateur d’être concentré sur une seule question et sur ce qu’il doit remplir. Son attention est centrée sur une seule chose et lui permet de passer rapidement d’une question à la suivante.
Le formulaire est souvent le parent pauvre des landing pages. Les créateurs de landing pages sont préoccupés par la présentation de l’offre et ne s’attaquent au formulaire qu’à la fin, reprennent celui qui est toujours utilisé sans se demander s’il est pertinent. Pourtant, le formulaire est l’outil qui recueille les informations de contact de vos futurs clients. Dans de trop nombreuses landing pages, nous ne lui donnons pas la place qu’il mérite.
Pour changer cet état de fait, nous avons construit chez GetLandy un éditeur de formulaires multi-étapes. Vous créez un formulaire multi-étapes sans aucune contrainte et sans avoir à écrire une seule ligne de code. Notre éditeur permet de réaliser des formulaires soignés graphiquement et en adéquation avec l’image de marque de votre entreprise. Gardez à l’esprit que le prospect ne vous connaît pas et il doit se faire une idée de vous sur la base de ce qu’il a sous les yeux. Si votre formulaire est bien fait, humain, ludique, le prospect associera ces qualités à votre entreprise et à votre offre et vous augmenterez les chances qu’il remplisse votre formulaire.
Il est inutile de vous dire que les formulaires donnés en exemple dans cet article ont été créés avec GetLandy, bien entendu…
