
Les landing pages sur mobile sont déterminantes dans la performance publicitaire de votre entreprise. La création de landing pages mobiles s’est longtemps contentée de simplement transposer le contenu sur des écrans plus petits. Reprendre le contenu ordinateur et l’adapter à l’affichage mobile ne suffit plus. Pour faire la différence, l’affichage du contenu sur mobile doit être adapté aux attentes des utilisateurs de smartphone.
Les utilisateurs se rendent sur un site avec leur téléphone pour trouver rapidement l’information dont ils ont besoin ou pour accomplir une tâche.
Étant donné que l’écran mobile est beaucoup plus petit, les utilisateurs ne voient qu’une très petite partie du contenu. Ils s’appuient sur leur mémoire pour garder en tête les informations occultées par le défilement de la page. Vous devez aider ces utilisateurs à accéder et à comprendre l’information dans l’environnement très contraint d’un écran de téléphone.
Les utilisateurs de téléphones mobiles veulent un accès immédiat à ce qu’ils recherchent et une présentation claire de ce qui est proposé. Découvrez les principales actions à mener pour aider les internautes dans la tâche qu’ils souhaitent réaliser sur leur téléphone mobile.
Favoriser un accès immédiat à l’information clé
Afficher les éléments d’importance dès le premier écran
Le premier écran est le contenu visible dès l’accès au site, sans faire défiler le contenu.
Il est vu par tout le monde. Je vous conseille de vous rendre sur vos propres landing pages avec votre mobile, sans faire défiler le contenu. Vous découvrez ce que voit une part importante des internautes, celle qui ne fait pas défiler le contenu.
 Le premier effort à mener est sur ce premier écran. C’est sur la base de cet écran que l’internaute va décider s’il continue ou non sa navigation au sein de la page. Listez ce que doit absolument voir l’internaute qui ne fait pas défiler le contenu.
Le premier effort à mener est sur ce premier écran. C’est sur la base de cet écran que l’internaute va décider s’il continue ou non sa navigation au sein de la page. Listez ce que doit absolument voir l’internaute qui ne fait pas défiler le contenu.
Le premier écran doit remplir 3 missions :
- rassurer l’internaute sur le fait qu’il est au bon endroit,
- décrire de manière succincte et attractive l’offre,
- indiquer ce qu’il est attendu de lui.
Ainsi pour remplir respectivement ces 3 missions, le premier écran doit afficher :
- Le logo et les mêmes visuels de la publicité pour conforter l’internaute sur le fait qu’il est sur une page de l’entreprise en lien avec la publicité,
- La proposition de valeur et le sous-titre pour décrire l’offre,
- Les appels à l’action : bouton qui renvoie vers le formulaire, le numéro de téléphone,…
Afin de gagner de la place, le logo peut être réduit comparé à celui sur ordinateur. Il doit absolument être affiché en premier mais doit prendre une petite place pour permettre aux autres éléments d’importance d’être vus sur le premier écran.
Renforcer l’immédiateté de l’action attendue
Utiliser le Click to call
Le fait d’utiliser un mobile pour naviguer sur une landing page autorise l’appel téléphonique dès l’accès à la page de destination. Il est possible d’intégrer un bouton ou un lien sur le numéro de téléphone qui, lorsque l’internaute le touche, compose le numéro de téléphone. Il n’y a plus qu’à cliquer sur l’icône d’appel du téléphone pour déclencher l’appel. Le Click to Call rend plus immédiat l’action d’appel téléphonique.
Afficher sur le premier écran un bouton qui renvoie au formulaire.
Il s’agit de faire comprendre de manière immédiate ce que vous attendez de l’internaute. Il a besoin de savoir rapidement ce qu’il est possible de faire comme action sur cette page. Sur mobile, le comportement est beaucoup plus spontané, il ne faut pas avoir peur de paraître direct en affichant les appels à l’action dès les premiers instants.
Regrouper tous les appels à l’action
En rapprochant les différentes possibilités d’action, cela permet aux internautes d’avoir une vision complète des choix proposés. Lorsque les choix sont éparpillés, les utilisateurs peuvent croire que les options visibles sont les seules et passer à côté des alternatives.
 Afficher le formulaire sur un seul écran
Afficher le formulaire sur un seul écran
Si le formulaire ne s’affiche pas complètement, il paraît plus long à remplir. En visualisant l’ensemble des champs du formulaire sur un seul écran, l’internaute a une meilleure vision de ce qu’il a à faire et l’impression d’avoir un meilleur contrôle de ce qu’il fait. Cela favorise le remplissage du formulaire.
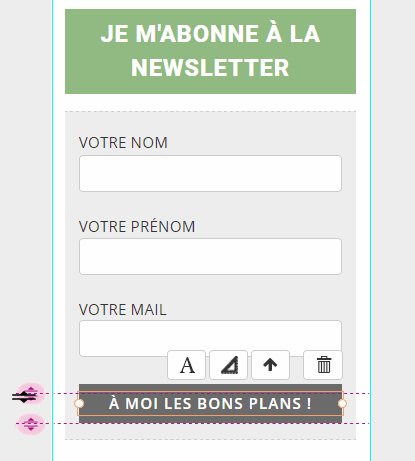
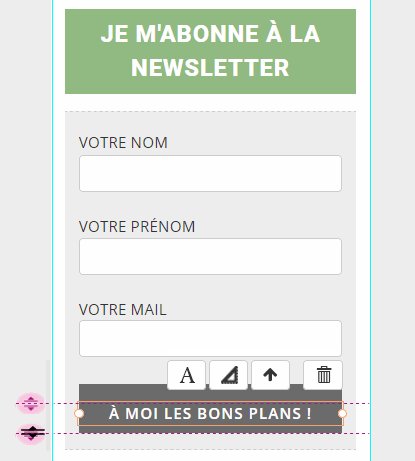
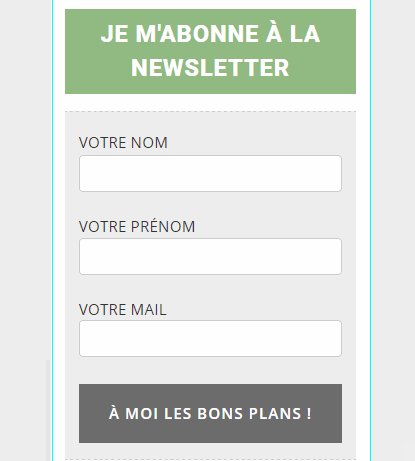
Cependant, il faut faire attention à laisser des espaces entre les champs et également écarter le bouton du reste du formulaire. Nos doigts sont moins précis que le pointeur d’une souris. Si les champs sont trop proches et si le bouton n’est pas assez éloigné des champs, cela peut engendrer des erreurs ou des difficultés à remplir et à soumettre le formulaire.
Pour éviter les erreurs et faciliter l’action, il est aussi conseiller d’élargir et d’augmenter la hauteur des boutons d’actions. Le W3C conseille que toute cible soit de dimensions au moins égale à 44 pixels sur 44 (). Le risque de toucher à côté ou un autre bouton que celui souhaité est alors réduit.
Il faut trouver le bon équilibre entre un formulaire suffisamment aéré et un formulaire entièrement visible sur un seul écran.
Réduire le besoin de faire défiler la page
Les ordinateurs de bureau sont utilisés en orientation paysage alors que les appareils mobiles affichent le contenu en orientation portrait. Un contenu qui s’affiche en un seul écran sur ordinateur nécessite, sur mobile, de faire défiler le contenu sur plusieurs écrans. Reprendre tel quel le contenu d’une page créée sur ordinateur sur mobile fait encourir le risque de créer une page extrêmement longue.
Une longue page génère une charge cognitive importante chez l’internaute. Il est contraint d’utiliser sa mémoire pour garder en tête ce qu’il vient de faire disparaitre en faisant défiler le contenu. La majorité des internautes quitte la page sans en voir la totalité.
Retirer du contenu
Il faut faire le choix de supprimer du contenu.
Chaque fois que vous supprimez un contenu dans un écran de mobile, un autre a plus de chances d’apparaître et d’être vu. Il vous faut déterminer quels sont les éléments indispensables et quels sont ceux qui sont superflus en mobile.
Les éléments de contenu à retirer sont :
- les images de décoration, utiles sur ordinateur, beaucoup moins sur mobile,
- les arguments non décisifs : sur 6 arguments, essayez de n’en présenter que 3,
- les témoignages moins efficaces, les références secondaires,…
Centrez le contenu sur l’essentiel, n’ayez pas peur de retirer du contenu, vous augmentez les chances que le contenu déterminant soit vu.
 Mettre plusieurs éléments sur une même ligne
Mettre plusieurs éléments sur une même ligne
Les éléments disposés sur une même ligne sur écran ordinateur se superposent les uns en-dessous des autres sur plusieurs lignes en mode d’affichage mobile. Cela allonge la page et importune les internautes fatigués de faire défiler la page.
Mettre plusieurs éléments sur une même ligne permet d’afficher plus de contenus en un espace plus petit et de faire remonter du contenu. Cela libère de la charge cognitive, il y a moins de besoin de mémoriser pour avoir une compréhension complète de ce qui est présenté. Il ne faut pas compter sur la mémoire à court terme de l’internaute pour qu’il se souvienne des informations non visibles à l’écran sur lequel il se trouve.
Même s’il faut éviter au maximum d’obliger les internautes à faire défiler le contenu, il ne faut pas organiser le contenu sans jamais donner l’impression qu’il n’y a rien en-dessous.
Sur chaque écran, si un groupe d’éléments s’affiche de manière complète, cela peut donner l’impression qu’il n’y a rien en-dessous. Affichez la totalité d’un groupe d’éléments tout en laissant découvrir le début de la prochaine portion afin d’inciter à faire défiler le contenu.
Assurer une présentation claire du contenu
Sur un petit espace comme celui des écrans d’appareils mobiles, la clarté du contenu est primordiale. Les réactions au contenu sont spontanées. Si le contenu parait compliqué à comprendre sur la forme et sur le fond, l’internaute quitte la page.
L’internaute doit comprendre l’offre et ce qu’on lui demande de faire.
Rendre lisible le texte
Sur mobile, le défi est de fournir un message à la fois concis et attractif.
Sur un petit écran, chaque mot compte, chaque mot prend de la place et chaque mot rend difficile la lecture du texte. Ainsi, la proposition de valeur doit être raccourcie et ne devrait pas dépasser 5 mots. C’est très délicat à réaliser mais plus courte elle sera, plus elle aura de l’impact.
Réduire la taille des paragraphes
Les textes doivent être raccourcis afin qu’ils soient lus et ne donnent pas une impression de densité rebutant leur lecture. Le besoin de brièveté est criant sur mobile. Il faut faire passer le maximum d’informations en un minimum d’espace.
Il faut avoir en tête qu’une seule ligne sur grand écran va être découpée en plusieurs lignes sur mobile. Même un texte court sur ordinateur va donner automatiquement l’impression d’être plus long pour l’utilisateur sur mobile. Réduire la taille des paragraphes permet de contrebalancer cette impression.
Réduire la taille des titres et augmenter la taille des textes
Les titres écrits en grande taille sur grand écran apparaissent sur plusieurs lignes sur mobile. Le plus sage est de réduire leur taille de police pour limiter le nombre de lignes sur lequel ils s’écrivent. Par exemple, une proposition de valeur qui s’affiche sur plus de 5 lignes en devient illisible.
Pour les textes, on peut penser que, sur petit écran, il faut écrire petit pour mettre plus de textes sur l’écran. Cependant, cela rend le texte illisible. Il est préférable d’augmenter légèrement la taille du texte des paragraphes, à 18 pixels minimum sur petit écran.
Et pour accroître sa lisibilité, l’espacement entre les lignes de texte fixé sur grand écran peut être réduit sur mobile.
 Décoller le texte des bords de l’écran
Décoller le texte des bords de l’écran
Un texte qui colle à la limite gauche de l’écran rend plus difficile sa lecture, l’œil ne parvient pas à accrocher sur les premiers mots. Il ne faut pas hésiter à décaler le texte sur la droite en y établissant une marge à gauche au minimum de 10 pixels.
Naturellement, la distance avec le bord gauche de l’écran doit être identique sur l’ensemble de la page.
Contrôler la lisibilité des textes sur image de fond
Il faut faire attention aux textes présents sur des images de fond. Le texte sur mobile va s’afficher sur une autre partie de l’image et peut devenir totalement illisible.
Une taille d’écran réduite signifie moins d’espace pour l’image et le texte. Faîtes attention, si le texte est contenu dans l’image, le texte se réduit avec l’image et peut devenir illisible.
Adapter les listes à puces
Les listes à puces sont conseillées sur les landing pages pour leur capacité à lister plusieurs éléments et aider les internautes à visualiser le nombre d’éléments listés.
Elles sont tout aussi appréciables sur mobile. Pour renforcer leur impact, il est souhaitable de créer un peu plus d’espaces entre les lignes à puces et moins entre les lignes de texte à l’intérieur des puces.
Hiérarchiser le contenu grâce aux espaces
Sur ordinateur, l’internaute dispose d’une vue d’ensemble qui lui permet de comprendre facilement l’organisation du contenu. Sur téléphone, cela est beaucoup plus difficile car le champ de vision est restreint.
Pour bien faire comprendre les liens entre les éléments et l’organisation du contenu, les espaces blancs ou aussi appelés espaces négatifs jouent un grand rôle. Il faut résister à la tentation de combler ces espaces vides pour mettre le maximum de contenu en peu d’espace et au contraire les utiliser et les amplifier pour rythmer le contenu.
Donner de l’importance
La transformation des pages pour les rendre responsive applique le même espacement entre les éléments. La page est alors qu’une juxtaposition d’éléments, les uns en dessous des autres, sans lien entre eux et avec la même importance.
Pour donner de l’importance à un élément, isolez-le du reste du contenu avec de l’espace blanc.
L’espace vertical qui sépare les éléments au cours du défilement de la page est majeur. Cet espace permet de hiérarchiser les éléments.
 Aérer la page
Aérer la page
Dans un souci de mettre le maximum de contenus dans un espace restreint, on peut être tenté de réduire les espaces. Vous prenez alors le risque de surcharger votre page et de rebuter les internautes. Cela complique la lecture et beaucoup d’internautes ne feront même pas l’effort de lire les textes.
Créer des groupes d’éléments
Les espaces blancs permettent de regrouper le contenu, d’associer une image avec un titre et un petit texte. Cela permet de créer des groupes homogènes et facilite la compréhension du contenu lors du défilement.
Selon la loi de la proximité, les internautes regroupent les objets les plus proches dans l’espace. Pour associer plusieurs éléments et les dissocier des autres, placez un espace plus grand au-dessus et en-dessous de ce groupe aide automatiquement l’internaute à comprendre que ces éléments appartiennent à une même thématique.
Respecter les mêmes espacements
Pour maintenir l’unité et l’harmonie de la page, il faut bien entendu respecter les mêmes distances d’espacements entre différents groupes homogènes.
Réussir sa landing page sur mobile, c’est finalement trouver le juste équilibre entre le besoin de présenter le plus de choses possible en un espace restreint et celui de faire respirer le contenu grâce aux espacements.
Contrôler la pertinence de l’affichage des images
Les images de fond s’affichent différemment sur mobile. Seule une partie de l’image s’affiche sur mobile et cette partie de l’image peut ne rien transmettre comme information. Il y a alors besoin de recadrer l’image ou bien de créer de l’espace à l’intérieur de l’image pour afficher une plus grande portion de l’image et la rendre plus intelligible.
De même, si l’image sert à orienter le regard, elle risque de ne pas parvenir à faire la même chose une fois intégrée sur une page mobile. Pourtant, le besoin d’orienter l’attention des internautes est toute aussi grand sur mobile que sur ordinateur. Ajustez l’image le contenu textuel associé pour maintenir ce lien et influencer la lecture de l’internaute.
Il y a souvent besoin d’afficher une autre image sur mobile que sur ordinateur. Il faut faire l’effort de recadrer l’image et l’intégrer sur la version mobile de votre landing page afin de conserver la pertinence de l’image surtout lorsqu’elle fournit une information. La clarté de votre offre en dépend.
Le Responsive Design ne suffit plus. Les concepteurs doivent intervenir sur les pages sur mobile afin qu’elles soient plus facilement traitées par les cerveaux des internautes.
L’outil GetLandy s’occupe de calculer de manière automatique l’affichage correct du contenu sur mobile. Il fournit également les moyens au concepteur de changer l’ordre d’affichage, de mettre plusieurs contenus sur une même ligne, de retirer du contenu, de créer des espaces, de modifier la taille de texte ou de boutons. Il devient l’outil indispensable pour quiconque souhaite concevoir des landing pages mobiles prêtes à répondre aux attentes des utilisateurs de téléphone et à générer de meilleurs résultats de performance.
