
Vous créez des landing pages et ne vous sentez pas forcément à l’aise en graphisme. Vous avez peur que vos landing pages ne respectent pas les standards du graphisme et ne soient pas assez professionnelles.
Nous observons qu’un mode de fonctionnement produit des résultats très positifs. Il s’agit de travailler en binôme : un graphiste et une personne du marketing. Le graphiste effectue un ou plusieurs modèles de manière ponctuelle. La personne du marketing s’appuie sur ces modèles pour créer ses landing pages tout au long de l’année. Il lui reste à modifier le contenu en fonction de l’objectif et la cible de la landing page.
Les landing pages produites sont ainsi à la fois visuellement professionnelles et efficaces en terme de conversion.
Cependant, toutes les entreprises ne peuvent se permettre ce type de fonctionnement. Le plus souvent, l’équipe marketing, responsable de la gestion des campagnes de publicité, se charge de la conception des landing pages. Voici par conséquent quelques conseils pour obtenir des landing pages avec une apparence visuelle agréable.
Respecter la charte graphique
La première chose à appliquer est le respect de la charte graphique de votre entreprise.
D’une part, le respect de la charte graphique, en dehors des considérations graphiques, permet de respecter l’identité de l’entreprise. Les landing pages ne sont pas des objets indépendants, elles font partie intégrante de l’ensemble de dispositifs de communication mis en place par l’entreprise. La cohérence graphique est essentielle pour assurer un impact fort dans l’esprit des prospects. S’ils retrouvent le même logo, polices et couleurs sur les landing pages que sur les autres dispositifs, ils font le lien entre eux et entament la découverte du contenu des landing pages avec une plus grande confiance.
D’autre part, cela vous permet d’appuyer la création de la landing page sur des principes graphiques surs. Les éléments de la charte graphique vous aident à décider des couleurs, des polices de caractères, des espacements autour du logo, entre les lettres… La charte graphique est souvent créée par des graphistes d’une agence. Elle s’appuie sur des compétences et également sur la connaissance des tendances du moment. Profitez-en ! Demandez le document de la charte graphique avec l’ensemble des consignes. C’est autant d’erreurs de conception graphique qui seront évitées.

Si aucune charte graphique n’existe dans votre entreprise, allez sur votre site Internet et reprenez les principes graphiques : logo, couleurs, polices de caractères,…
Pour une opération commerciale spéciale, vous voulez utiliser d’autres codes graphiques pour faire passer un autre type de message.
Sachez qu’il ne faut pas multiplier les couleurs : une pour le texte, jusqu’à 3 pour les couleurs de fond, une couleur vive pour les boutons. Afin de vous aider dans le choix des couleurs, vous pouvez utiliser un générateur de palette de couleurs comme celui-ci https://coolors.co/
De même pour les polices de caractères, il vaut mieux limiter leur nombre à 3 maximum : une police pour le texte, une police pour les titres et une autre aussi pour les éléments d’interaction comme les libellés de bouton d’action. Pour vous aider à choisir une bonne combinaison de polices, préférez les polices avec empattement (Serif) pour du texte et les polices sans empattement pour les titres, sous-titres et libellés de boutons.
Agrandir les espacements
Une des pratiques graphiques est de respecter de grands espacements entre les différentes parties de votre page.
Les espaces blancs ou vides sont loin d’être inutiles, ne cherchez pas à les combler à tout prix sous prétexte que c’est de l’espace perdu et que cela allonge la page. Cela va aider l’internaute lorsqu’il scanne la page à identifier les différentes parties de la page. Cela a un effet reposant car si le contenu est rapproché, cela oblige à faire un effort supplémentaire pour distinguer les éléments.
Enfin, cela donne une impression de professionnalisme, il suffit de visiter les sites de grandes marques pour remarquer les espaces blancs importants qui caractérisent ces sites.

Règle des tiers
La règle des tiers permet de concevoir une composition à la fois asymétrique et équilibrée de la page.
Plutôt que de centrer les éléments, de les mettre au milieu d’une zone, positionnez-les au 1/3 ou au 2/3 de la zone. Cela donne du dynamisme à votre composition de page et cela attire l’attention des visiteurs vers le contenu le plus important.
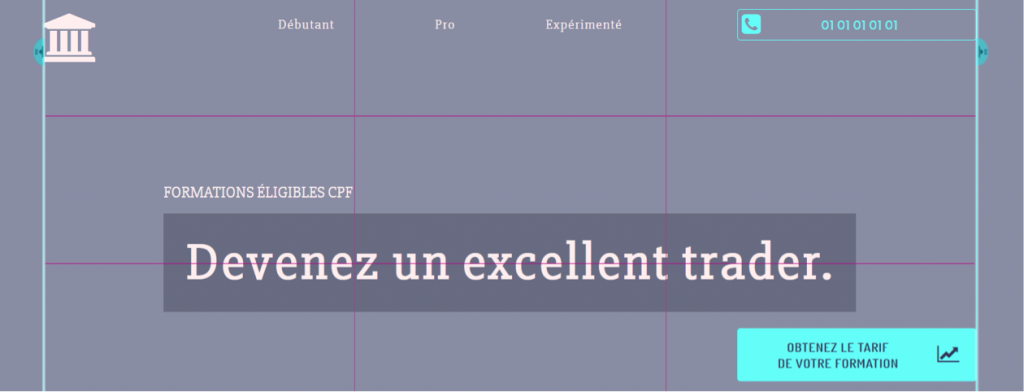
Tracez deux lignes perpendiculaires et deux lignes horizontales sur l’espace à composer. La zone est ainsi divisée en sections horizontales et verticales d’un tiers chacune.
Dans l’exemple en-dessous, le texte principal est placé sur la ligne horizontale 2/3 du bandeau et l’appel à l’action dans la section 2/3 horizontale et 2/3 verticale.

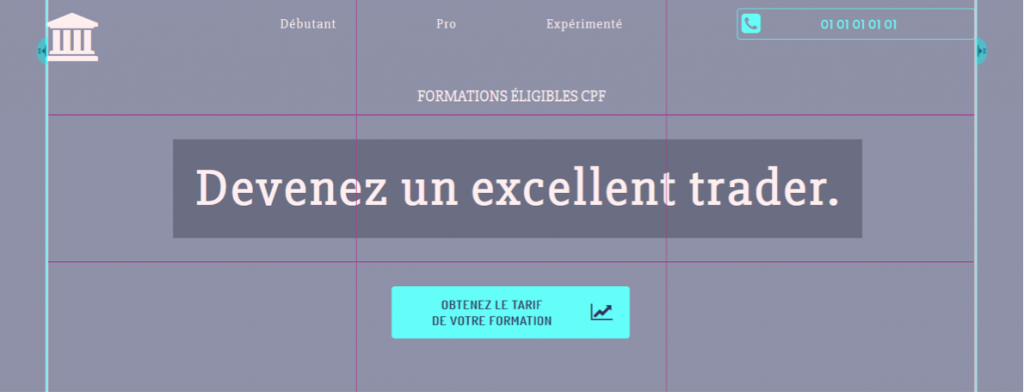
Comparez avec le même bandeau mais composé avec les éléments centrés au milieu de manière plus classique :

La règle de tiers donne une impression de mouvement et oriente le regard vers le bouton d’action, alors que la composition centrée paraît plus statique.
A vous de voir en fonction de l’impression que vous voulez donner. La règle des tiers est un soutien précieux pour décider de la composition des principales zones de votre landing page.
Respecter les mêmes espacements
Les distances entre les éléments de même sorte doivent être identiques, que ce soit entre plusieurs éléments d’une même ligne ou bien verticalement : logos des entreprises clients, paragraphes, vignettes, témoignages clients, grandes parties de la page,…

Si les distances entre des éléments de même type ne sont pas identiques, cela donne une impression de déséquilibre. Le respect des espacements tout au long de la page contribue à assurer une composition harmonieuse de la page. Sinon, l’apparence de la page ne transmet pas une image professionnelle, cela peut inspirer de la méfiance chez l’internaute sur la capacité de l’entreprise à tenir ses promesses.
L’éditeur GetLandy vous aide :
Notre éditeur propose une fonctionnalité de Distribution qui permet lorsque plusieurs éléments sont sélectionnés de fixer une distance identique entre chaque élément.
Il est aussi possible de tracer des repères verticaux. Ils permettent de bien aligner horizontalement les éléments et de respecter les mêmes espacements entre différents éléments placés à des endroits différents de la page.
Amplifier les contrastes
Les contrastes sont un excellent moyen pour communiquer des informations d’importance différente.
Le contraste peut s’appliquer entre couleurs lumineuses d’un côté, sombres de l’autre, entre taille de polices, entre taille d’images et textes.
Plutôt que des textes qui affichent une taille similaire tout au long de la page, préférez les différences de tailles qui structure la page et permet à l’œil de s’arrêter sur les éléments de grande taille pour ensuite, si la personne est intéressée, de prêter attention aux contenus de plus petite taille.
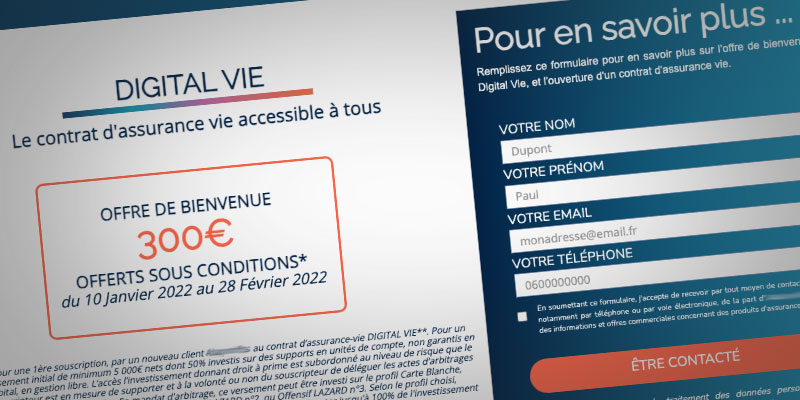
Dans l’exemple ci-dessous, le contraste est élevé entre le texte de la proposition de valeur et le texte qui la soutient. C’est un moyen visuel d’indiquer l’importance de chaque texte.

Si vous respectez ces grandes règles, vous éviterez de commettre des erreurs de conception graphique et améliorerez l’efficacité de vos landing pages.
Enfin, l’outil GetLandy propose plusieurs dizaines de modèles qui vous donnent l’inspiration pour démarrer la création de landing pages.
Si vous souhaitez voir à quoi ressemble notre plateforme de landing pages, demandez-nous dès à présent une démonstration en cliquant ici. Nous nous ferons un plaisir de vous présenter tous les avantages de notre solution SaaS.
