
Positionner les éléments en glisser-déposer de manière totalement libre constitue l’une des forces de notre outil de création de landing pages. Vous n’avez aucun besoin de renseigner la largeur ou la hauteur des marges pour placer les éléments au bon endroit ; tout se fait en glisser-déposer. Cela signifie que vous pouvrez respecter la maquette graphique sans avoir à écrire une ligne de code.
Encore faut-il donner les moyens de respecter précisement la maquette graphique ? Nous avons développé 4 fonctionnalités majeures qui aident à respecter le plus fidèlement possible la maquette graphique de la landing page.
La règle d’édition
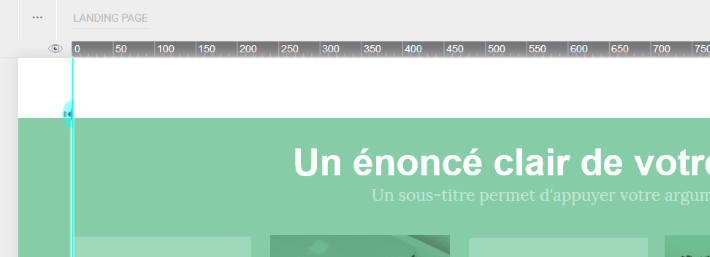
L’outil met à disposition une règle d’édition. Elle est présente en haut de la feuille d’édition et reste constamment visible même lorsque vous descendez en bas d’une très longue page.
Les graduations de la règle indiquent à quelle position se situe un élément vis-à-vis du bord extérieur gauche.

La règle est un outil indispensable pour respecter les distances entre éléments ainsi qu’entre un élément et les limites extérieures de la page. Elle est présente sur les outils de maquettage ou de création graphique mais sur aucun autre outil de création de landing page. Si vous avez l’habitude de travailler avec une règle, vous apprécierez sa présence sur un outil d’édition de page.
Les guides manuels
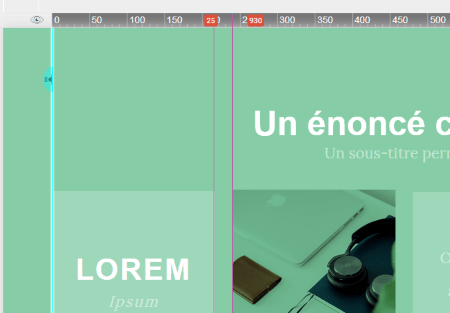
Les guides manuels sont des lignes verticales que vous pouvez afficher sur la page. Ces guides servent de repères et aident à composer votre landing page en totale fidélité avec les espacements définis dans la maquette.
Ils permettent notamment d’aligner correctement des éléments verticalement éloignés.

Ils peuvent servir également de base à l’affichage d’une grille.
Respectez le même espacement entre les guides et vous êtes en train de créer une armature pour distribuer le contenu de manière harmonieuse. Vous décidez ainsi de la largeur des gouttières, ces espaces vides très importants, espaces de respirations qui permettent d’aérer une page. Grâce aux guides manuels, vous avez les moyens de respecter leur taille sur toute la hauteur de la landing page.
Les distances entre les éléments
Le placement des éléments en glisser déposer crée une grande liberté. Cependant, cela rend difficile le placement précis des éléments, à parfaite distance des autres éléments. Si vous souhaitez respecter une distance de 25 pixels entre deux éléments, vous n’y parviendrez pas sans avoir connaissance de la distance existante.
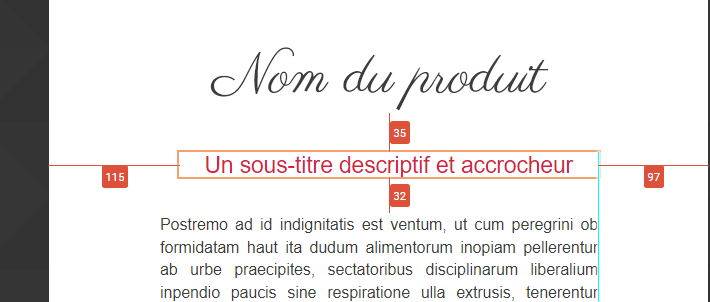
C’est pourquoi nous avons mis en place un affichage des distances qui séparent un élément des autres éléments ou des bordures extérieures de la page, sur chaque côté de l’élément.

Lorsque vous déplacez un élément grâce aux touches Flèche de votre clavier, l’outil affiche les distances pour indiquer visuellement l’espacement entre l’élément déplacé et ses voisins immédiats. L’utilisation des touches flèches du clavier déplace un élément d’un pixel, l’utilisation combinée de la touche SHIFT et d’une flèche permet de déplacer l’élément de 10 pixels.
A mesure que vous déplacez les éléments, vous voyez les distances évoluer jusqu’à atteindre la distance désirée.
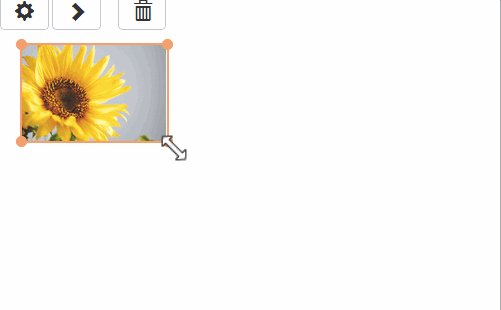
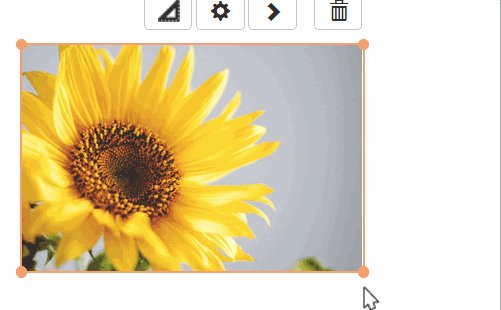
Les dimensions des éléments
Les éléments, que ce soit une zone de texte, un cadre, une image ou bien un formulaire possèdent des dimensions strictement définies à l’intérieur de la maquette. Il est impossible de respecter ces dimensions si vous n’avez les moyens de les connaître.
Notre outil affiche sur la page les dimensions de tous les éléments.

Dès que vous redimensionnez un élément à l’aide de votre souris, les dimensions de l’élément, largeur et hauteur, s’affichent. Vous pouvez ainsi décider des dimensions au pixel près.
Ces 4 fonctionnalités permettent de satisfaire l’exigence des meilleurs graphistes qui ont le sens du détail et qui connaissent l’importance du design graphique dans la performance des landing pages. Ne tolérez pas que les pages une fois développées n’obéissent plus aux impératifs d’agencement et de composition des pages de la maquette. Exigez des landing pages en haute fidélité.
Les graphistes disposent de toutes les fonctionnalités essentielles des outils de maquettage ou de création graphique pour construire une landing page au pixel près.
