
L’internaute porte son attention à différents endroits de votre landing page en fonction de son objectif de navigation mais aussi de l’organisation de votre page. Différents dispositifs peuvent vous aider à orienter le regard de l’internaute. Cela permet à l’internaute de gagner du temps et de bien comprendre votre offre, et à vous de « convertir au premier regard ».
Pour garder l’attention de l’internaute, vous devez satisfaire ses attentes en fonction de la qualité de sa lecture. Il existe deux niveaux de lecture :
- Premier niveau de lecture : la lecture rapide
C’est celle que suivent les visiteurs dès les premiers instants, la majorité d’entre eux ne vont faire qu’une lecture rapide. Les internautes scannent la page pour en retirer l’essentiel et décider si cela les intéresse ou non. - Second niveau de lecture : la lecture approfondie
C’est celle que suit uniquement une minorité de visiteurs, celle qui va plus loin et s’intéresse aux contenus textuels. C’est une minorité certes, mais elle a de la valeur car parmi elle se trouvent ceux qui passent à l’action.

A chacun de ces niveaux de lecture, correspond un niveau d’attention différent auquel il faut répondre de manière spécifique. Voyons comment.
Orienter le regard pour la lecture rapide sur votre landing page
La visite ne dure que quelques secondes, certains ne vont pas aller plus loin que le haut de l’écran. La question à se poser au moment de la création de la landing page : que souhaitez-vous que voient absolument les internautes lorsqu’ils s’arrêtent au premier écran ?
Il convient d’orienter les regards vers les éléments les plus importants : la proposition de valeur, le formulaire et les arguments.
Diriger le regard vers la proposition de valeur
Il est inutile de rappeler l’importance de la proposition de valeur et de la nécessité qu’elle soit vue et surtout lue par 100% des visiteurs.
Une première solution est d’écrire la proposition de valeur en grande taille, le regard de l’internaute a plus de chances de se porter dessus. N’hésitez pas à dépasser les 50 pixels de taille. La taille du titre communique l’importance de son contenu et la nécessité de le lire pour comprendre ce qui est proposé.
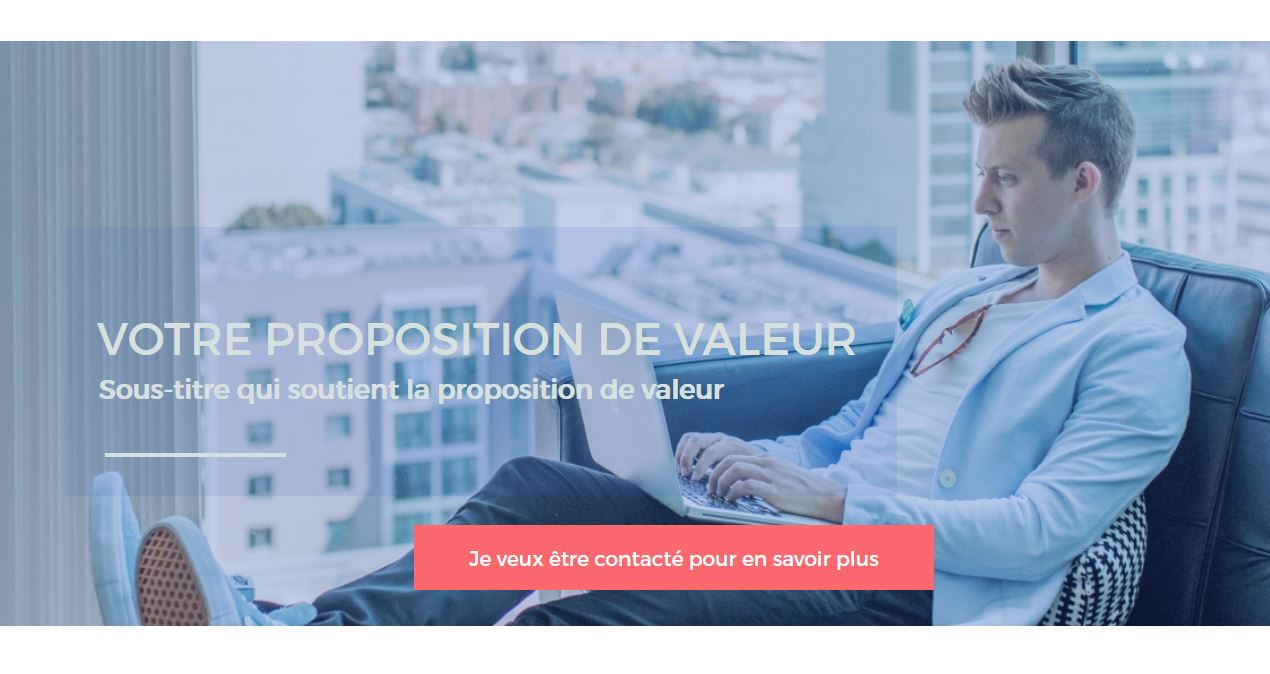
Une autre astuce est d’utiliser une image de fond dans la partie haute de la page avec des personnes dont le regard se dirige vers le texte de la proposition de valeur. De manière mécanique, nous suivons le regard des personnes que nous rencontrons, si nous croisons une personne dans la rue qui regarde vers le haut, il est difficile de ne pas céder à la curiosité de regarder ce qu’elle regarde et lever également la tête.

De même, le positionnement du corps du personnage peut inciter l’internaute à regarder vers un endroit : au bout de son doigt et ou de son bras par exemple.
Il s’agit alors de bien positionner l’image de fond pour que le regard du personnage soit bien tourné vers la proposition de valeur et ceci sur l’ensemble des écrans, de l’ordinateur jusqu’au mobile.

Les pages sont affichées en mode paysage sur les écrans d’ordinateur et en mobile en mode portrait. Par conséquent, une même image de fond est positionnée de manière différente sur les deux écrans. Pour que l’image de fond continue à bien orienter le regard vers la proposition de valeur, il faut repositionner l’image sur mobile afin que l’effet souhaité soit garanti aussi sur mobile.
L’outil GetLandy permet de positionner l’image de fond sur chaque écran : ordinateur, tablette et mobile. Cela fait gagner énormément de temps puisque ce n’est plus la peine de prévoir un exemplaire différent de l’image pour chaque écran.
Diriger le regard vers le formulaire
En lecture rapide, le formulaire doit être absolument vu, l’internaute comprend alors ce qu’on attend de lui.
La meilleure pratique est de faire ressortir le formulaire du reste de la page pour qu’il devienne l’élément le plus saillant de la page.
Pour distinguer le formulaire du reste, vous pouvez ajouter une délimitation comme une bordure, ou bien une couleur de fond distincte du reste de la page ou encore en créant de l’espace entre le reste de la page et le formulaire. Dans le même esprit, choisissez une couleur de bouton qui contraste suffisamment avec le fond.
Voyez dans l’exemple suivant comment l’ajout d’une couleur de fond au formulaire le distingue du reste de la page et la couleur orange du bouton attire l’oeil :
 |
 |
Le contraste avec le reste de la page permet de faire ressortir un élément et attirer l’attention vers lui.
Une autre astuce est de maintenir le formulaire visible à droite de la page, tout au long du défilement de la page. L’attention de l’internaute se porte sur alors sur la partie gauche de la page pour lire les arguments et le contenu de la page tout en gardant à l’esprit qu’un formulaire est présent sur la page.
L’internaute peut alors le remplir à n’importe quel endroit où il se trouve sur la page.
La fonctionnalité ScrollForm est proposée dans l’outil GetLandy.
Diriger le regard vers le bas
Le but est d’éviter que l’internaute, en voyant le premier écran, arrive à la conclusion qu’il a vu la totalité de la page.
Certes, beaucoup d’internautes s’arrêtent au premier écran car ils ne sont pas intéressés. Il est dommage que des visiteurs potentiellement intéressés par l’offre ne fassent pas défiler la page car ils ont cru qu’il n’y avait pas d’autres contenus.
 Il est fortement conseillé de faire afficher une partie du reste du contenu au-dessus de la ligne de flottaison pour faire comprendre qu’il reste du contenu. La difficulté est de savoir où se trouve la ligne de flottaison car elle est différente en fonction de l’écran.
Il est fortement conseillé de faire afficher une partie du reste du contenu au-dessus de la ligne de flottaison pour faire comprendre qu’il reste du contenu. La difficulté est de savoir où se trouve la ligne de flottaison car elle est différente en fonction de l’écran.
Une autre solution est de placer une flèche qui pointe vers le bas, en haut de votre landing page, afin de faire comprendre la présence de contenus en-dessous.
Diriger le regard en accompagnant la lecture en Z

Nos yeux ont tendance à explorer le contenu en commençant en haut de gauche à droite et ensuite descendre en-dessous et recommencer de gauche à droite.
Par le fait que nous avons appris à lire de gauche à droite, nos yeux ont pris cette habitude lorsqu’ils scannent une page.
L’agencement de votre landing page peut accompagner ce chemin visuel pour s’assurer que chaque argument va être repéré et lu.
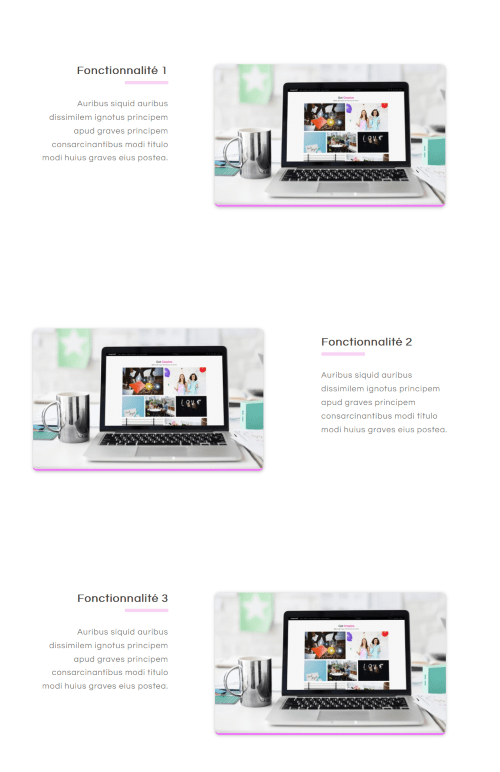
Dans l’exemple ci-contre, la présentation des 3 fonctionnalités respecte la lecture en Z et permet à l’œil de passer sur chaque fonctionnalité et de capter rapidement toute l’information nécessaire à la poursuite ou non de la lecture de façon plus approfondie.
Orienter le regard pour la lecture approfondie de votre landing page
Une lecture approfondie ne signifie pas pour autant une lecture mot à mot. Lorsque le contenu nous intéresse, notre regard se porte à différents points d’attention pour rapidement en extraire le maximum d’informations.
La conception de la page doit favoriser l’enchaînement de points d’attention pour aider l’internaute à en tirer les informations capitales pour sa prise de décision.
Faire porter le regard sur le contenu le plus important
Le design sert à faire comprendre ce qui est important. Il est impératif de créer une hiérarchie visuelle. Il s’agit de faire rapidement comprendre ce qui est très important, important et moins important. Si tout est conçu de la même manière visuellement, rien ne ressort.
Cela peut se faire grâce aux tailles des titres. Respecter une taille différente pour chaque titre en fonction de leur importance permet de donner à l’utilisateur une indication sur ce qui est important à lire. Si cela l’intéresse, il portera sa lecture sur le sous-titre et enfin sur le texte.

Ainsi, sans avoir à lire le contenu, grâce à la hiérarchie visuelle créée par les différentes tailles de titre l’utilisateur saisit le degré d’importance de chaque élément visible sur son écran. Là aussi, si trop de contenus apparaissent avec une taille importante, aucun contenu n’apparaît comme plus important que les autres.
Dans l’exemple ci-contre, la hiérarchie visuelle créée par la mise en forme des titres permet d’attirer l’œil sur les titres dans un premier temps puis sur les paragraphes dans un second temps.
L’ampleur des espacements entre éléments permet également de guider le regard. Un élément qui est isolé du reste de la page gagne en importance.
L’espace qui entoure l’élément lui donne de l’importance. En revanche si tous les espacements sont identiques, aucune information sur l’importance des éléments n’est communiquée.
C’est une aide précieuse pour faire arrêter le regard d’un internaute sur un élément s’il est éloigné de l’élément au-dessus.
Par exemple, mettez beaucoup d’espace autour de votre bouton d’appel à l’action situé en bas de votre landing page. Vous augmentez les chances qu’il soit vu et aussi cliqué.
Une autre façon d’attirer l’attention est de modifier l’apparence d’un élément parmi d’autres. Tous les autres éléments bénéficient de la même mise en forme communiquant le fait qu’il s’agit d’éléments d’un même type. L’élément sur lequel vous souhaitez que les internautes portent leur regard doit avoir une apparence différente. Alors que l’œil s’attend à voir la même mise en forme, le fait que l’un d’entre eux soit différent attise la curiosité et incite l’internaute à découvrir pour quelle raisons cet élément est différent.
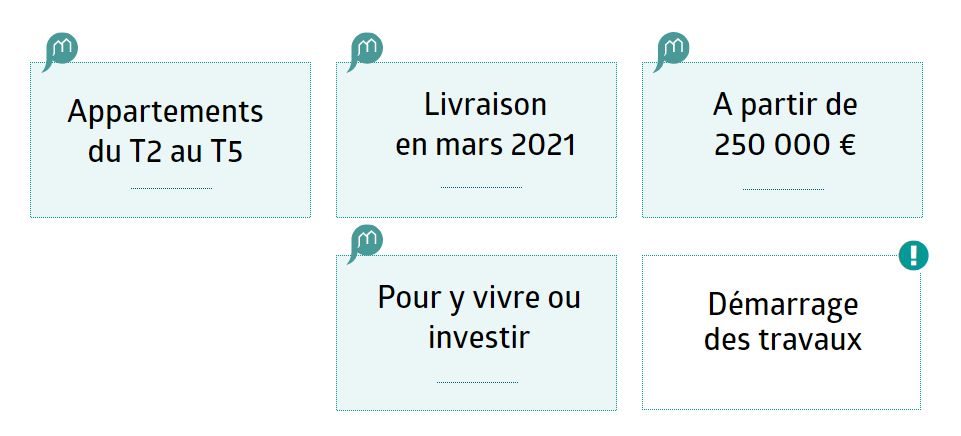
Voyez dans l’exemple suivant, parmi les 5 arguments, le seul qui a une mise en forme différente attire votre regard :

Vous pouvez aussi avoir recours aux animations, les éléments en mouvement constituent un outil puissant pour attirer l’attention des utilisateurs. Lors du défilement de la page, faire apparaître un élément avec un mouvement attire l’œil des visiteurs.
Lors de la conception d’une animation, prenez en compte son objectif, sa fréquence d’occurrence et ses mécanismes. Si vous animez trop d’éléments, au-delà du dérangement que cela peut constituer, vous échouez à communiquer ce qui est important, tous ces éléments sont ramenés au même niveau d’importance. L’effet escompté avec les animations est perdu.
Vous devez décider de ce qui doit être animé en fonction du critère d’importance. Pour choisir entre deux éléments, demandez-vous lequel est absolument nécessaire d’être lu.
L’outil GetLandy est le seul outil de création de landing page qui permet de créer des animations sur n’importe quel élément, texte, images ou boutons, et d’aller très loin dans la configuration des animations.

Faire porter le regard sur les différentes parties d’une page
Lors du défilement d’une page, l’internaute se base sur l’apparence visuelle des éléments pour comprendre l’organisation de la page. Ainsi, l’apparence visuelle des différentes parties d’une page va aider à rapidement comprendre la structure de la page.
De plus, la répétition d’une même mise en forme donne du rythme à la lecture de la page et cela va aider l’internaute à décider ou non de porter son attention sur le contenu.
Faire porter le regard sur les différents éléments d’une liste
La lecture sur écran est plus difficile que sur papier. L’œil a des difficultés à s’arrêter sur les différentes phrases d’un texte.
C’est pourquoi il est conseillé de découper un texte en plusieurs points sous forme de listes. Cela permet à l’œil de rapidement parcourir un texte, de passer d’un point à l’autre, en lisant les premiers mots de chaque item de la liste. Le cerveau appuie sa lecture sur les différentes puces ou icônes en début de chaque item ; elles servent d’ancres où le regard peut plus facilement s’arrêter.
Les puces ou icônes deviennent des points d’attention moins par ce qu’elles communiquent comme informations mais plus comme point de repères.
Voyez dans l’exemple suivant comment un même contenu textuel gagne à être affiché sous forme d’une liste :
 |
Les internautes veulent consacrer le moins de temps et le moins d’énergie possible pour comprendre une offre et la comparer avec les concurrentes. Rendez-leur service en facilitant la lecture de votre landing page.
Ajuster votre landing page pour attirer leur attention sur les points stratégiques. Ce n’est pas aux internautes de comprendre ce qu’il y a d’important à lire.
Vous avez à votre disposition de nombreux moyens pour les aider, la plus grande difficulté est de trouver le juste équilibre entre les différentes mises en avant. Si tout est accentué, rien ne ressort et l’attention de l’internaute est perdue.
